帝国cms结合项实现多条件查询的方法(插件下载)
帝国cms结合项如何实现多条件查询,帝国cms官方给出的插件,先在数据库新建字段,然后根据结合项的字段,在文件中设置内容,下面是青青模板网整理的关于帝国cms结合项如何实现多条件查询的具体操作步骤,供大家参考。

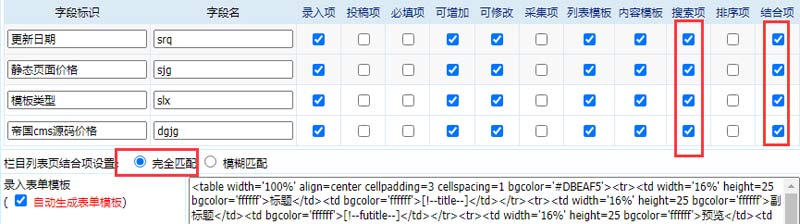
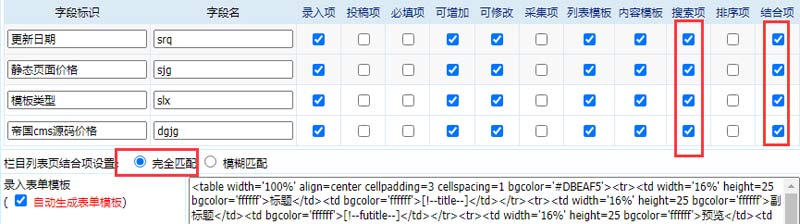
2、建好后,再进入到“管理系统模型”,点修改,给字段勾选录入项以及结合项,如下图


第六步,CSS文件里定义
第一步,下载插件
地址:
第二步,打开fieldand.txt文件,将文件里的所有内容复制到 /e/class/userfun.php 文件里(放在<?php和?>之间任意位置);
第三步,函数参数设置
官方插件说明里面给出了修改的方案
将这段改成自己需要的字段和样式标签,这里帝国cms用的是table表格,我要换成ul和li标签,所以参照这种格式,以下是我们修改后的参数:
- //-------函数参数设置开始-----
- //要显示的结合项字段列表,多个字段用半角逗号“,”隔开
- $fieldandvar='myarea,sex,age';
- //字段显示选项设置,多项用双“#”号隔开,格式:选项说明|==|内容1,值1##内容2,值2
- $fieldandval=array();
- $fieldandval['myarea']='<b>地区:</b>|==|不限,##东城,东城区##朝阳,朝阳区##崇文,崇文区##宣武,宣武区##海淀,海淀区##丰台,丰台区';
- $fieldandval['sex']='<b>性别:</b>|==|不限,##男,男##女,女##人妖,人妖';
- $fieldandval['age']='<b>年龄:</b>|==|不限,##1-10,1__10##11-20,11__20##21-30,21__30##31-40,31__40##41-50,41__50##50岁以上,51__200';
- //正常链接样式
- $fieldandcss='fieldandcss';
- //已选的选项链接样式
- $changefieldandcss='changefieldandcss';
- //字段与字段的显示间隔符,格式:开始显示字符|结束显示字符
- $fieldexp='<table><tr><td>|</td></tr></table>';
- //选项与选项的显示间隔符,格式:开始显示字符|结束显示字符
- $valexp='|';
- //-------函数参数设置结束-----
- //-------函数参数设置开始-----
- //要显示的结合项字段列表,多个字段用半角逗号“,”隔开
- $fieldandvar='srq,sjg,dgjg,slx';
- //字段显示选项设置,多项用双“#”号隔开,格式:选项说明|==|内容1,值1##内容2,值2
- $fieldandval=array();
- $fieldandval['srq']='<b>更新日期:</b>|==|全部,##2022年,2022年,##2021年,2021年,##2020年,2020年##2019年,2019年##2018年,2018年##更早以前,更早以前';
- $fieldandval['sjg']='<b>静态页面:</b>|==|全部,##免费,免费##100元以下,100以下##100-300元,100-300';
- $fieldandval['dgjg']='<b>帝国cms模板:</b>|==|全部,##300-500元,300-500##500元以上,500以上';
- $fieldandval['slx']='<b>模板类型:</b>|==|全部,##个人博客模板,个人博客模板##企业网站模板,企业网站模板##门户资讯模板,门户资讯模板';
- //正常链接样式
- $fieldandcss='fieldandcss';
- //已选的选项链接样式
- $changefieldandcss='changefieldandcss';
- //字段与字段的显示间隔符,格式:开始显示字符|结束显示字符
- $fieldexp='<li>|</li>';
- //选项与选项的显示间隔符,格式:开始显示字符|结束显示字符
- $valexp='|';
- //-------函数参数设置结束-----
将以上代码,从函数参数设置开始到结束,替换userfun.php文件的参数设置内容。
第四步,增加所需要的字段,勾选结合项。
1、“系统”-“数据表与系统模型”-“管理数据表”-“管理字段”,增加四个字段srq、sjg、slx、dgjg

2、建好后,再进入到“管理系统模型”,点修改,给字段勾选录入项以及结合项,如下图

注意,我这里是为了方面直观的看到勾选项,所以没有展示所有的标题字段,此图仅示例。参照上面的步骤增加再勾选就可以了
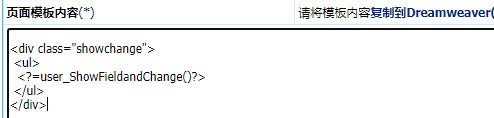
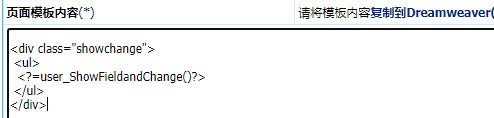
第五步,修改列表模板,在“页面内容模板”添加如下代码
- <divclass="showchange">
- <ul>
- <?=user_ShowFieldandChange()?>
- </ul>
- </div>

第六步,CSS文件里定义
最后,刷新页面,完成后的效果如图
- .showchange{padding:15px20px;font-size:14px;margin-bottom:10px;}
- .showchangeul{padding-left:20px;}
- .showchangeli{overflow:hidden;margin:6px0;float:left;}
- .showchangeli:nth-child(1){width:100%;}
- .showchangeli:nth-child(2){margin-right:40px}
- .showchangeli:nth-child(4){width:100%;}
- .showchangelia{display:inline-block;padding:2px10px;color:#666;margin-right:10px;}
- a.changefieldandcss,.showchangelia:hover{background:#f4543c;color:#fff!important;border-radius:5px;}
上一篇:帝国cms仿畅言评论插件下载及安装
下一篇:没有了

 2022-07-14 08:05:51
2022-07-14 08:05:51




