帝国cms仿畅言评论插件下载及安装
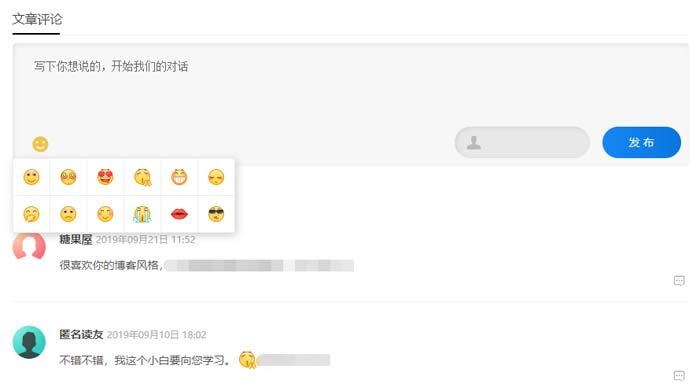
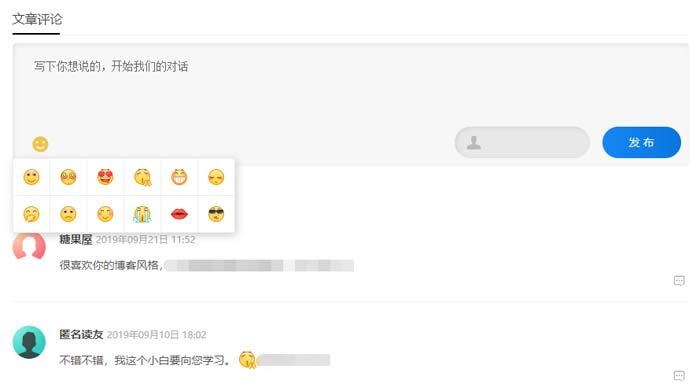
帝国cms仿照畅言评论,实现用户登录评论,或者访客留言等,帝国评论原有的页面和样式都不是很满意,需要改造,有一款小清新的帝国cms评论插件。。这是以帝国cms源码基础上开发的一评论插件,评论界面如图:


四、配置评论表情
注意:修改了评论表情包后,原有的评论中如含帝国自带表情图,将会导致其解析失效。
1、将lgyPl文件夹下face文件件里所有表情文件复制到e/date/face里;
2、在上图所示“管理评论表情”中设置对应表情,其实原版插件有现成的表情包安装程序,不过表情及其文件名我都改过了,我懒得重写安装程序,所以麻烦大家自己照着设置吧,参考下图,注意左侧符号及右侧图片名都要设成一模一样:

3、关闭评论验证码(开启有点小bug)

4、前台内容页调用该插件
请在需要显示评论插件的对应模板-内容页模板粘贴以下代码:

操作步骤如下:(本版本只适用utf-8)
一、帝国系统设置确认
以下步骤请务必一一确认,否则均可能导致插件无法正常使用:
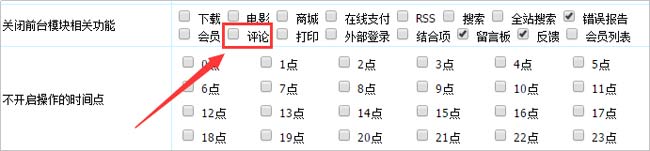
1、请确认“系统设置——系统参数设置——基础设置”中的评论未打勾:
2、请确认栏目设置中的评论处于开启状态:
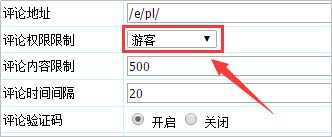
3、请确认“管理评论——设置评论参数”中的评论权限限制已设置为“游客”:
4、请确认自己站点编码为UTF-8(我修改原版的GBK版本,如需使用GBK请自行转码);
5、请确认自己站点的帝国版本不低于7.2(7.2以下版本均未测试,建议使用高版本);
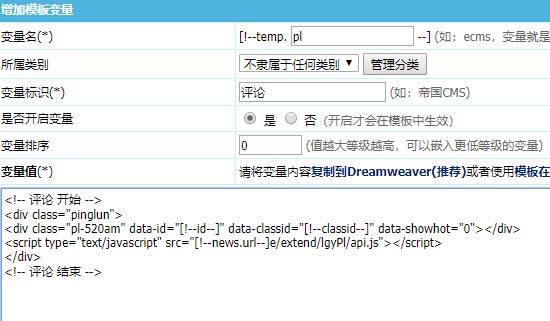
二、将以下压缩包解压,将lgyPl文件夹复制到e/extend文件夹中,如图:

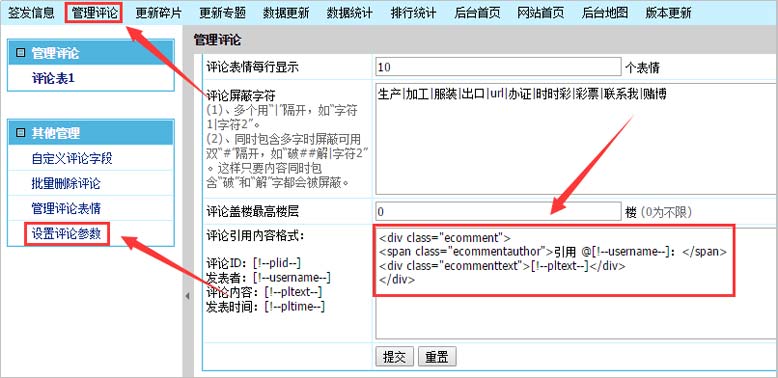
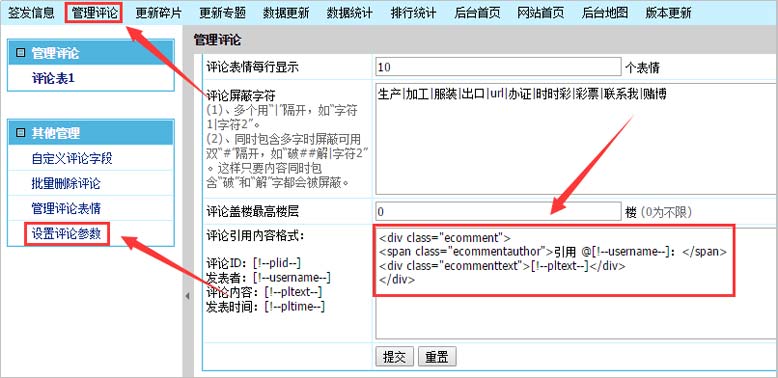
三、将“评论引用内容格式”改为以下内容:
如图:
- <divclass="ecomment">
- <spanclass="ecommentauthor">引用@[!--username--]:</span>
- <divclass="ecommenttext">[!--pltext--]</div>
- </div>

四、配置评论表情
注意:修改了评论表情包后,原有的评论中如含帝国自带表情图,将会导致其解析失效。
1、将lgyPl文件夹下face文件件里所有表情文件复制到e/date/face里;
2、在上图所示“管理评论表情”中设置对应表情,其实原版插件有现成的表情包安装程序,不过表情及其文件名我都改过了,我懒得重写安装程序,所以麻烦大家自己照着设置吧,参考下图,注意左侧符号及右侧图片名都要设成一模一样:

3、关闭评论验证码(开启有点小bug)

4、前台内容页调用该插件
请在需要显示评论插件的对应模板-内容页模板粘贴以下代码:
- <!--评论开始-->
- <divclass="pinglun">
- <divclass="pl-520am"data-id="[!--id--]"data-classid="[!--classid--]"data-showhot="0"></div>
- <scripttype="text/javascript"src="[!--news.url--]e/extend/lgyPl/api.js"></script>
- </div>
- <!--评论结束-->
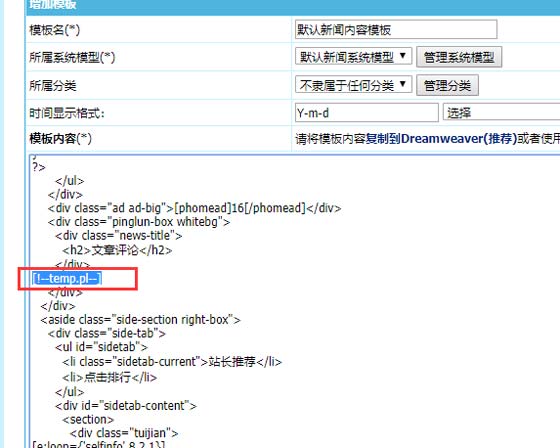
以模板《青于蓝》为例,后台源码修改位置在:

内容页模板直接调用模板变量名[!--temp.pl--]
安装完毕。
关于调用评论的方法:
1、首页调用最新评论4条[参考]
还没结束,为了让首页调用的评论也能以“刚刚”、“几分钟前”来显示时间,需要将插件list.php中的以下代码剪切并粘贴至e/class/userfun.php(注意是剪切不是复制):
- [e:loop={"select*from{$dbtbpre}enewspl_1wheresaytextnotlike'%ecomment%'orderbysaytimeDESClimit4",0,24,0}]
- <?php
- $myid=$bqr['userid'];
- $myid2=$bqr['id'];
- $member=$empire->fetch1("selectuserpicfrom{$dbtbpre}enewsmemberaddwhereuserid='$myid'");
- $picnum=intval(mt_rand(1,7));
- for($i=0;$i<1;$i++)
- {
- $randpic='/e/extend/lgyPl/assets/userpic/user_0'.substr(strval($picnum),$i,1).'.jpg';
- }
- ?>
- <li>
- <divclass="pic">
- <imgsrc="<?=$member['userpic']?$member['userpic']:$randpic?>"alt="">
- </div>
- <divclass="info">
- <span><?=$bqr['username']?></span>
- <p><?=esub(strip_tags($bqr['saytext']),80,'...')?></p>
- <em><?=lgy_tranTime($bqr['saytime'])?></em>
- </div>
- </li>
- [/e:loop]
- functionlgy_tranTime($time){
- $minute=date("H:i",$time);
- $hour=date("H:i",$time);
- $alltime=date("Y年m月d日H:i",$time);
- $time=time()-$time;
- if($time<60){
- $str='刚刚';
- }
- elseif($time<60*60){
- $min=floor($time/60);
- $str=$min.'分钟前';
- }
- elseif($time<60*60*24){
- $h=floor($time/(60*60));
- $str=$h.'小时前';
- }
- elseif($time<60*60*24*3){
- $d=floor($time/(60*60*24));
- if($d=1)
- $str='昨天'.$minute;
- else
- $str=$alltime;
- }
- else{
- $str=$alltime;
- }
- return$str;
- }
上一篇:帝国cms7.5批量推送信息到分类标题插件
下一篇:没有了

 2022-07-14 08:05:25
2022-07-14 08:05:25




