JavaScript中的setInterval用法(图文)
JavaScript中的setinterval用法,setinterval动作的作用是在播放动画的时,每隔一定时间就调用函数,方法或对象。可以使用本动作更新来自数据库的变量或更新时间显示。setinterval动作的语法格式如下:
setInterval(function,interval[,arg1,arg2,......argn])
setInterval(object,methodName,interval[,arg1,arg2,.....argn])
第一种格式是标准动作面板中setinterval函数的默认语法,第二种格式是在专家模式动作中使用的方法。其中的参数function是一个函数名或者一个对匿名函数的引用。object参数指定从Object对象派生的对象。methodName制定 object参数中要调用的方法。interval制定对function或methodName调用两次之间的时间,单位是毫秒。后面的arg1等是可选的参数,用于制定传递给function或是methodName的参数。
setinterval它设置的时间间隔小于动画帧速(如每秒10帧,相当于100毫秒),则按照尽可能接近interval的时间间隔调用函数。而且必须使用updateAfterEvent动作来确保以足够的频率刷新屏幕。如果interval大于动画帧速,则只用在每次播放头进入某一帧是才调用,以减小每次刷新屏幕的影响。下面的例子每隔1秒调用一次匿名函数:
setInterval(function(){trace("每隔1秒钟我就会显示一次")},1000);//这里的function(){}是没有函数名的函数。成为匿名函数,后面的1000是时间间隔,单位是毫秒。下面的例子为我们展示如何带参数运行。

上面已经将函数的setinterval方法介绍了。下面我们将介绍对象的setinterval方法。
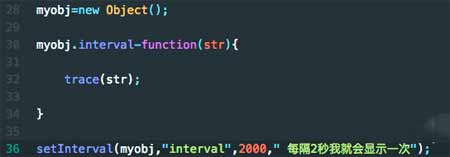
首先,写一个setinterval在动作中调用对象的方法的例子,该例子不需要传递参数。

接下来介绍如何传递参数。其实道理和函数的传递参数是一样的。

注意。要调用为对象定义的方法时,必须在专家模式中使用第二种语法格式。
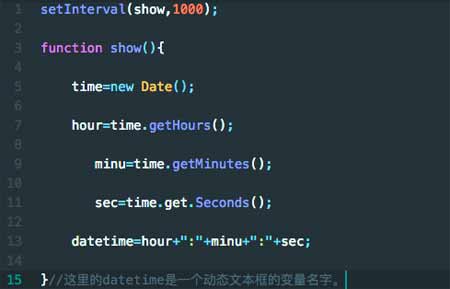
我们来作一个动态显示时间的画面。可以用下面的代码实现。

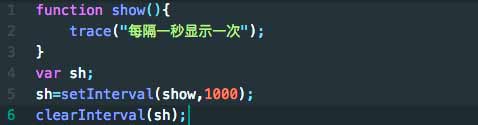
到这里setinterval这个方法大家应该学的很好了。现在呢,我们学习clearInterval。clearInterval动作的作用是清楚对setinterval函数的调用,它的语法格式如下clearInterval(intervalid);intervalid是调用setinterval函数后返回的对象。下面举一个简单的例子:


 2022-08-12 09:08:08
2022-08-12 09:08:08




