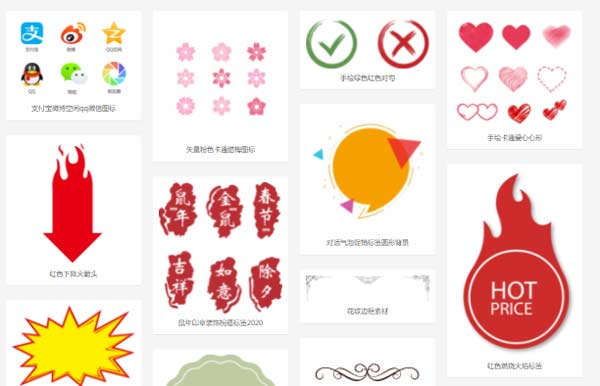
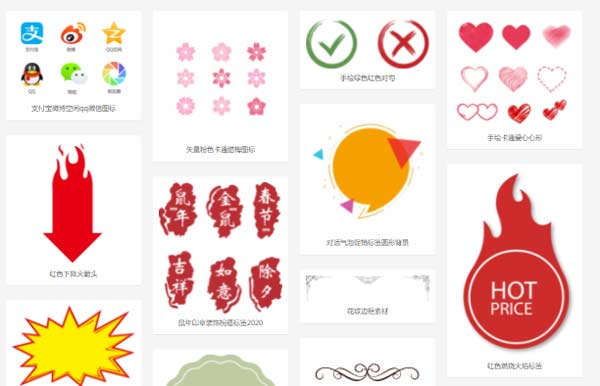
帝国cms如何实现瀑布流方式的图片布局?
瀑布流方式实现图片布局会用到js,然后加载也会相对较慢,如果不用js,在帝国cms后台系统应该怎么实现呢?其实就用最简单的代码,实现瀑布流布局,没有繁琐的css,没有jq,只需要做到以下就可以实现瀑布流的效果。


上面的代码就是例用帝国cms的列表调用规则来实现的,思路很简单,整个页面看成是三列布局,分别用三个ul标签来显示,列表项都纵向排列。最后的数字21,一定要是你最后的分页数,否则从22张图片开始,排列序号又不一样了,不妨尝试一下哦!
- [!--empirenews.listtemp--]
- <ul>
- <!--list.var1-->
- <!--list.var4-->
- <!--list.var7-->
- <!--list.var10-->
- <!--list.var13-->
- <!--list.var16-->
- <!--list.var19-->
- </ul>
- <ul>
- <!--list.var2-->
- <!--list.var5-->
- <!--list.var8-->
- <!--list.var11-->
- <!--list.var14-->
- <!--list.var17-->
- <!--list.var20-->
- </ul>
- <ul>
- <!--list.var3-->
- <!--list.var6-->
- <!--list.var9-->
- <!--list.var12-->
- <!--list.var15-->
- <!--list.var18-->
- <!--list.var21-->
- </ul>
- [!--empirenews.listtemp--]
上一篇:帝国CMS灵动标签中用if判断第X条附加特殊样式
下一篇:没有了

 2022-07-24 18:21:54
2022-07-24 18:21:54




