帝国cms列表模板如何调用图片集的图片?
如何在新闻系统模型使用图片集?并且把图片调用出来呢?帝国cms默认的新闻系统是没有图片集的,所以第一步是要增加一个字段,图片集。然后才是第二步,将图片集的小图调用出来,怎么实现呢?具体可以参考下面的步骤。
第一步,增加字段
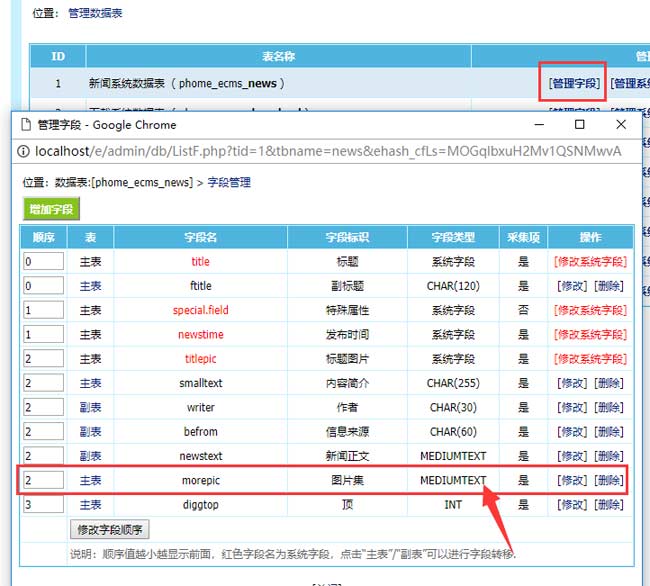
系统—数据表与系统模型—管理数据表,找到新闻系统数据表,“管理字段”,增加morepic字段,这一步可以照图片系统的morepic字段值,添加到新闻系统。

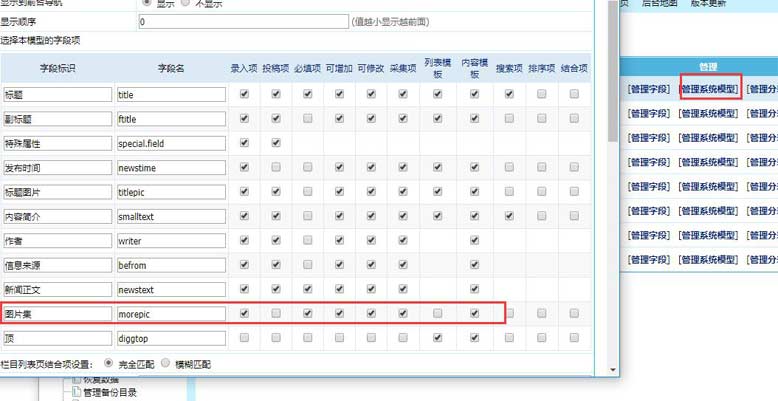
第二步,回到“管理系统模型”,将字段录入项以及展示的模板项都勾上。

提交后,在新闻系统增加信息,就会有图集显示,如图:

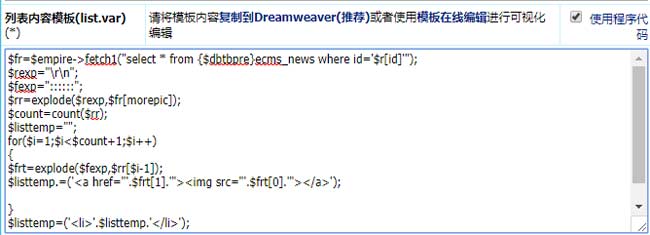
第三步,列表内容模板代码:
- $fr=$empire->fetch1("select*from{$dbtbpre}ecms_newswhereid='$r[id]'");
- $rexp="\r\n";
- $fexp="::::::";
- $rr=explode($rexp,$fr[morepic]);
- $count=count($rr);
- $listtemp="";
- for($i=1;$i<$count+1;$i++)
- {
- $frt=explode($fexp,$rr[$i-1]);
- $listtemps.=('<ahref="'.$frt[1].'"><imgsrc="'.$frt[0].'"></a>');
- }
- $listtemp=('<li>'.$listtemps.'</li>');

这样图片就以列表项的形式展现了。
实例拓展:
如果有这样一个要求,单个标题图的列表和图片集的列表都显示在列表模板,应该怎么调用?请看下面的代码:
- $titlepic='';
- $morepic='';
- if($r[titlepic])
- {
- $titlepic='<ahref=""target="_blank"><spanclass="newspic"><imgsrc="[!--titlepic--]"alt="[!--oldtitle--]"/></span></a>
- <h2class="newstitle"><ahref="[!--titleurl--]"target="_blank">[!--title--]</a></h2>';
- }
- if($r[morepic])
- {
- $fr=$empire->fetch1("select*from{$dbtbpre}ecms_newswhereid='$r[id]'");
- $rexp="\r\n";
- $fexp="::::::";
- $rr=explode($rexp,$fr[morepic]);
- $count=count($rr);
- for($i=1;$i<5;$i++)
- {
- $frt=explode($fexp,$rr[$i-1]);
- $titlepis.=('<li><i><ahref="[!--titleurl--]"><imgsrc="'.$frt[0].'"></a></i></li>');
- }
- $titlepic=('<h2class="newstitle"><ahref="[!--titleurl--]"target="_blank">[!--title--]</a></h2><divclass="newspicbox"><ul>'.$titlepis.'</ul><divclass="count">'.$count.'图</div></div>');
- }
- $listtemp='
- <liclass="newslist"data-scroll-reveal="enterbottomover1s">
- '.$titlepic.'
- <divclass="bloginfo">
- <ul>
- <liclass="author">[!--writer--]</li>
- <liclass="lmname"><ahref="[!--this.classlink--]"title="[!--this.classname--]"target="_blank"class="classname">[!--this.classname--]</a>
- <liclass="timer">[!--newstime--]</li>
- <liclass="view"><span>[!--onclick--]</span></li>
- </ul>
- </div>
- </li>
- ';
效果如下图:

以上就是关于帝国cms常见问题中"帝国cms列表模板如何调用图片集的图片?"的全部内容
上一篇:帝国cms内容页调用图片集的图片代码记录
下一篇:没有了

 2022-07-24 18:21:21
2022-07-24 18:21:21




