如何搭建设计中台,解决B端多产品线的设计困境
在B端产品多产品线的设计中,经常会遇到成本与质量问题,而搭建设计中台会是一个策略。因此,本文就向我们介绍了搭建设计中台的方法、原则与常见误区。

01 多产品线的设计困境 1. 成本问题
(1)重复设计成本
多产品线团队经常出现这样的画面:各个产品的设计师互相评(bi)审(shi)时发现自己费尽心力做的设计方案(功能、页面、组件或控件)别人已经做过,而且有的还比自己做得好。其实一个产品除了核心创意外,大部分功能都是通用性场景,不同产品线都在重复设计解决这些相似的问题。
(2)重复开发成本
重复设计的方案最后也得连累程序员背锅,不同产品线的研发加班码出来之后发现隔壁同学早就已经做过同样的事,脑门上仅剩的几根秀发瞬间又掉了几根。不仅产品线之间存在大量重复开发,产品线内部也一样。有个研发朋友说,其实他不怕改需求,最怕的是团队换设计师,每换一个设计师就得把同样的东西重新改一遍风格,然后重做一遍。
(3)重复测试成本
同样一个按钮,这个设计师的方案是直角,那个设计师的方案是圆角;同样一个toast,这个方案里是2秒,那个方案里是2.5秒……被这种细节折磨的测试妹子们,看设计师的眼神总是充满了杀意。
(4)设计决策成本
设计过程需要大量的决策,做什么、怎么做都需要严密的思考。重复的问题和简单问题浪费了大量的设计决策成本。
2. 质量问题
(1)产品线之间用户体验不一致
有没有过这样的经历:某产品用得很顺手,切换到同系列另一个产品的时候操作方式完全变了个样。同一公司的多个产品虽然独立,但使用上往往有很强的关联,目标用户重合度也很高,然而不一致的设计理念和风格给用户的体验是困惑、困难,需要多倍学习使用。
(2)产品内部用户体验不一致
我们公司有一个产品每出一个新版本就得需要资料开发团队重新写一遍详细的使用说明,资深的实施人员也得重新学习过才会用,每个版本的交互方式都可能不一样,产品内搜索器就有五六种。这是复杂产品常见的问题,复杂的产品往往有很多功能模块,可能由不同的设计师设计,比如阿里云的用户管理中心也是如此,一个模块一种风格。
(3)用户体验设计得不到完美落地
大家都知道用户体验很重要,但是在研发资源不足、排期时间紧等情况下,往往最容易被牺牲的就是用户体验设计,因为大部分情况实现功能总是第一位的。这种情况在B端多产品线团队更甚。
02 哪些团队会有这些困境 1. 业务从单产品转型到多产品的团队
单产品线转型到多产品线时,产品出现差异、团队开始分立,转型过程中若没有快速地适应,就会陷入多产品线设计困境。
2. 设计、研发资源不足的团队
不管是小团队还是大公司,如果设计、研发的人力资源跟不上产品发展,就会出现以上设计困境。
3. 产品频繁快速迭代的团队
产品迭代频率越高、周期越短,越容易出现设计问题。
4. 设计团队扩张或设计人员更换频繁
设计人员变化必然会带来设计理念、设计风格的变化,变化越大困难越大。
03 为什么会出现设计困境 1. 产品线之间的隔离墙
不同产品的特点不一样,包括功能、信息、目标用户都有自己的特点,与其他产品线必然会有不同。
团队间信息不对称,多产品线的之间的交流不像团队内那么及时、充足,往往会有信息不对称。
2. 设计不存在唯一答案
用样的问题可有多种设计方案解决,大部分情况存在多个最优解。
3. 设计师理念、风格、能力不一样
不同设计师的经历、能力都不同,对设计的理解和问题解决方法都会不一样。
4. 用户体验的重要性次于功能
特别是在B端产品中,功能的实现总是第一重要的,在资源有限的情况下,用户体验往往被牺牲
04 解决策略
建立设计中台,通过设计中台将设计师、研发、测试从大量的重复工作中解救出来,将各产品线的用户体验保持一致,也保证不同能力的设计师、研发输出同等质量的成果。在企业级业务中使用设计中台,能大幅度提升设计、研发团队的确定性,节约无谓的设计且保持系统一致性,让设计者把创造力专注在最需要的地方。
如果把产品设计比作房屋装修,在没有设计中台之前,装修设计师为不同的房子重复设计着桌子椅子等家具图纸,木工重复地把木板按设计图纸做成家具。而设计中台将给每套房子提供现成的图纸,给木工提供组装好的桌椅,只要稍加拼装即可。
05 什么是设计中台
设计中台是不断从各产品线实际业务中提炼出来的通用性场景,总结、沉淀之后形成的系统性设计解决方案,是用于指导各产品线快速、高质实现新增业务设计方案的工具。
1. 是灯塔
设计中台明确了统一的评价标准,是各产品线的设计指导方向,使各产品线的设计风格保持统一,不会往不同的方向越走越远。
2. 是云端大脑
不断更新进化的系统性解决方案。当需要设计一个方案的时候,都可以从设计中台迅速找到标准答案,从功能到页面、从组件元素都不再需要设计师重复决策。
3. 是武器库
设计、研发可直接调用的组件库。产品设计者少不了制作原型图,设计中台提供不同层级的组件素材库,可直接调用。研发同样,设计中台提供对应的可直接调用的前端组件库。
06 设计中台的内容 1. 设计语言
(1)设计价值观
提供评价设计好坏的内在标准,并提供有效的设计实践所遵循的规则。同时,它能启示并激发设计原则和设计模式,为具体的设计问题提供向导和一般解决方案。如:易用、高效、美观等。
(2)设计原则
从设计理论和实践出总结出来的代表性问题及对应如何达到设计价值观的处理方法,是设计过程中所依据的准则。如简化交互、即时反馈、对齐等。
(3)设计模式
设计模式秉承设计价值观,针对各产品线中反复出现的设计问题给出一般解决方案。设计者可直接使用设计模式完成界面设计;也可以设计模式为起点,衍生出更具业务特性的解决方案满足个性化设计需求。包括文案、导航、数据录入、数据展示、动效等各种场景与对应设计方案。
2. 页面结构
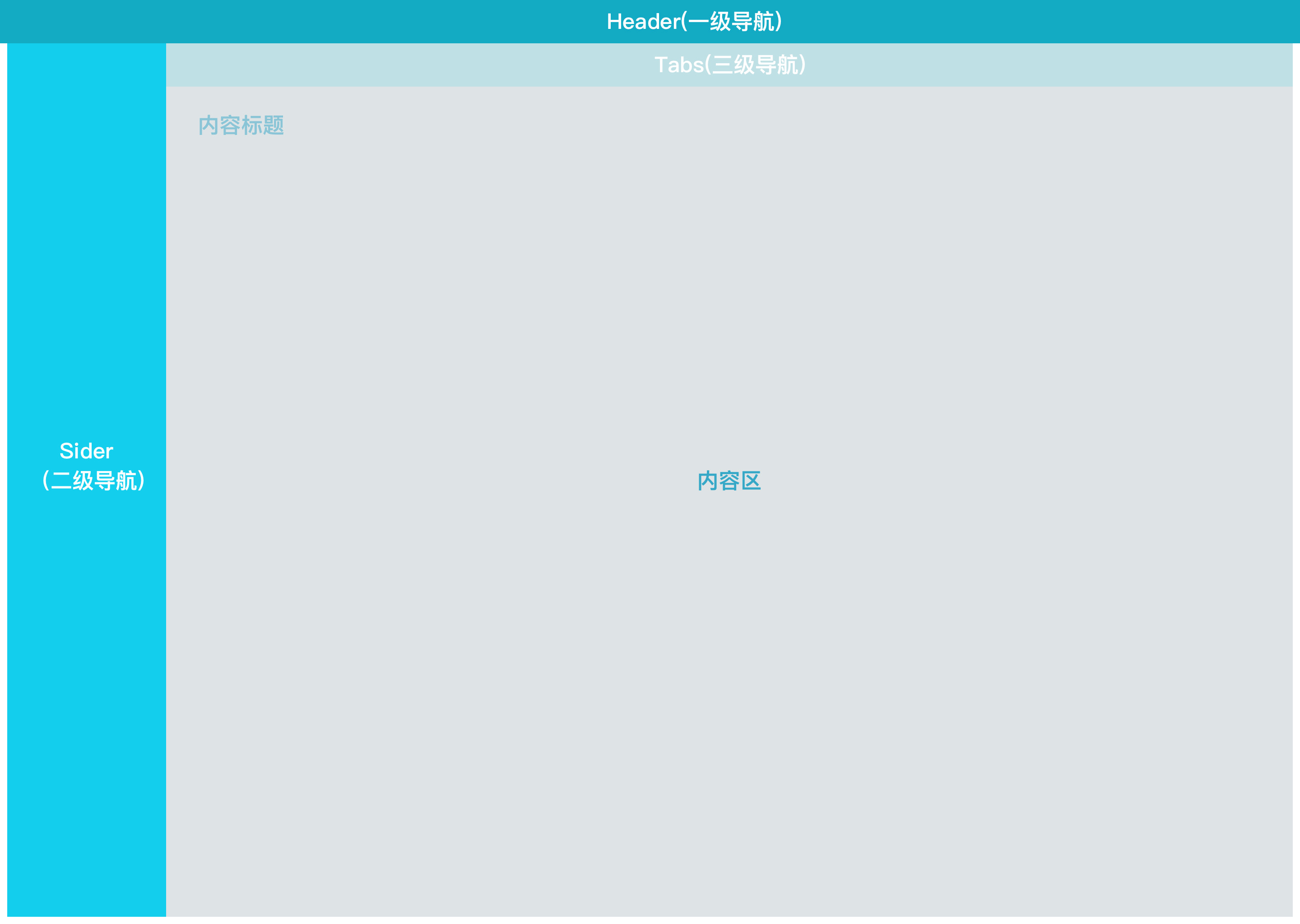
(1)页面结构
页面的基础结构,含Header、Content、Sider、Footer等,是所有页面框架的基础,尽量提炼出唯一通用结构。例:

(2)页面框架
在页面结构基础上归类的各种级别的页面框架,明确每种框架含有哪些结构。例:
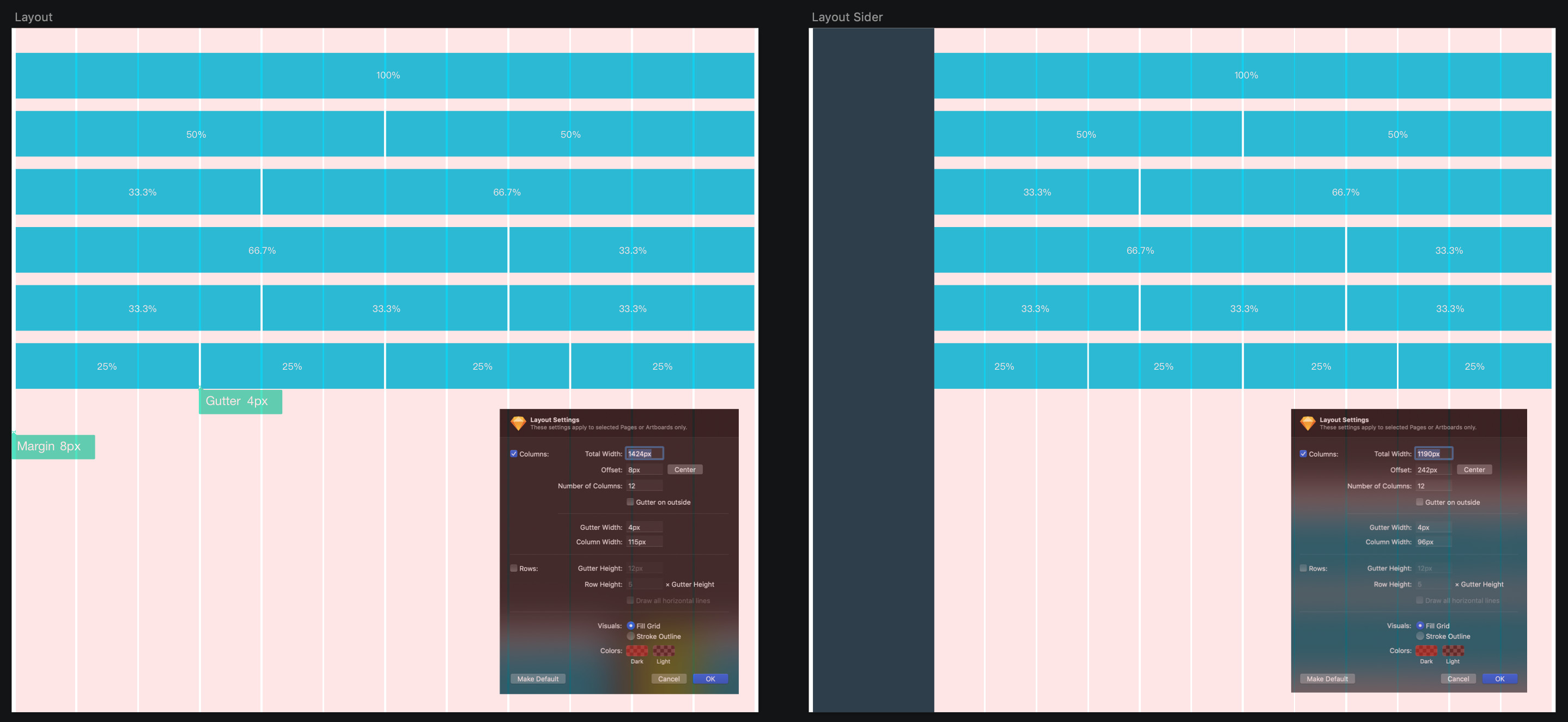
(3)页面内容布局
每种页面框架中最重要的一部分是Content,也就是内容区。内容种类很多,每个页面都不一样,若没有规范,将是出最多问题的地方。虽然内容区没法标准化成几种固定格式,但可以制定布局方式,通过基础规则有效地规范页面内容。例:

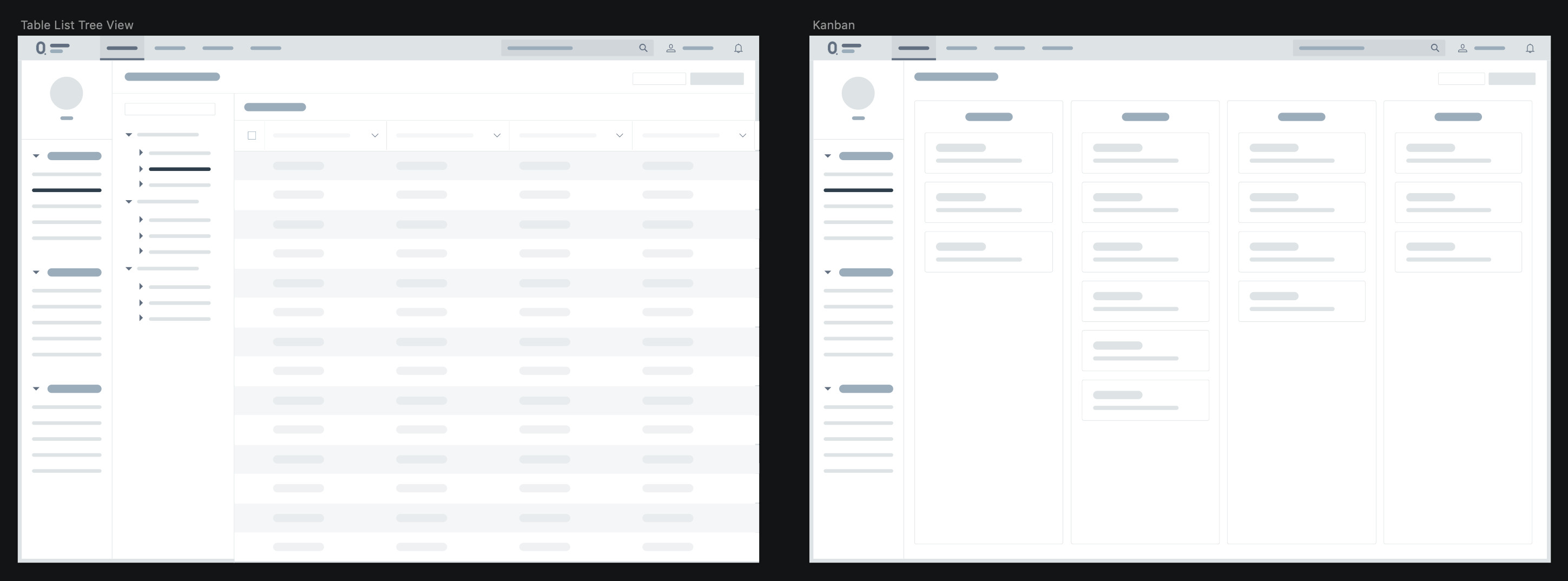
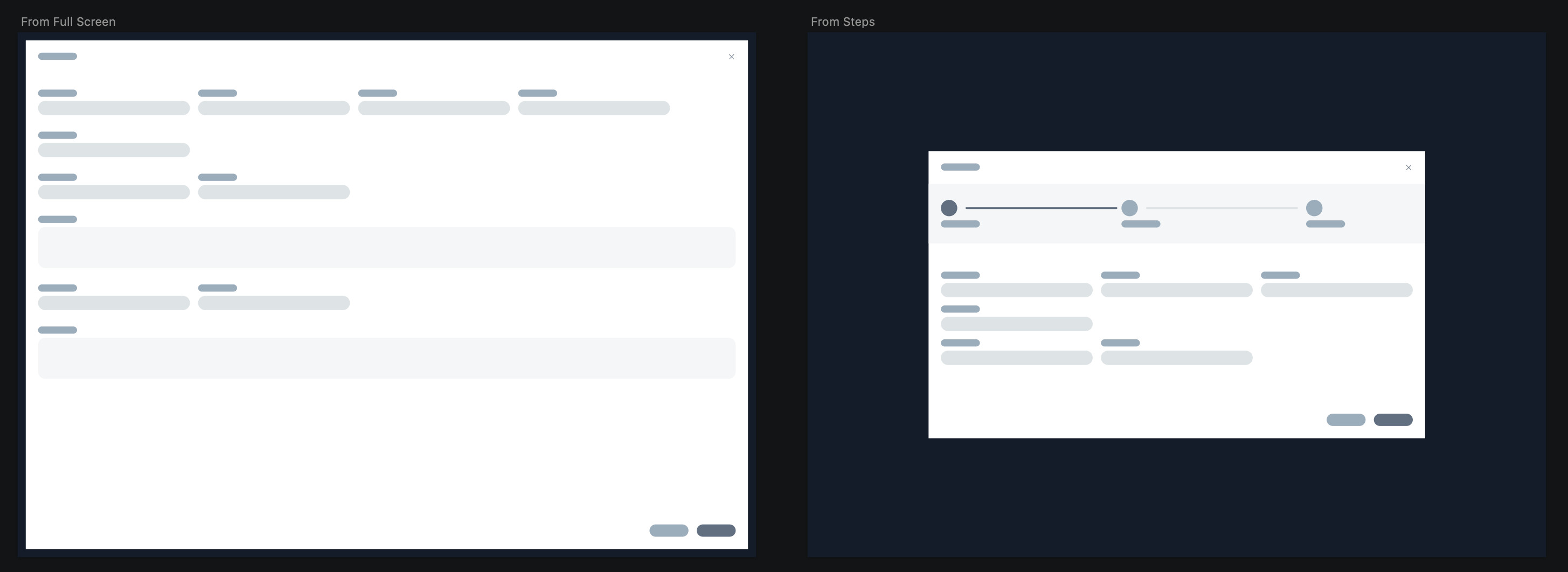
(4)页面类型
典型页面结构与布局方式,尽量覆盖所有场景,比如列表页可分为基础列表、看板式列表、表格式列表、卡片式列表等。例:
列表页

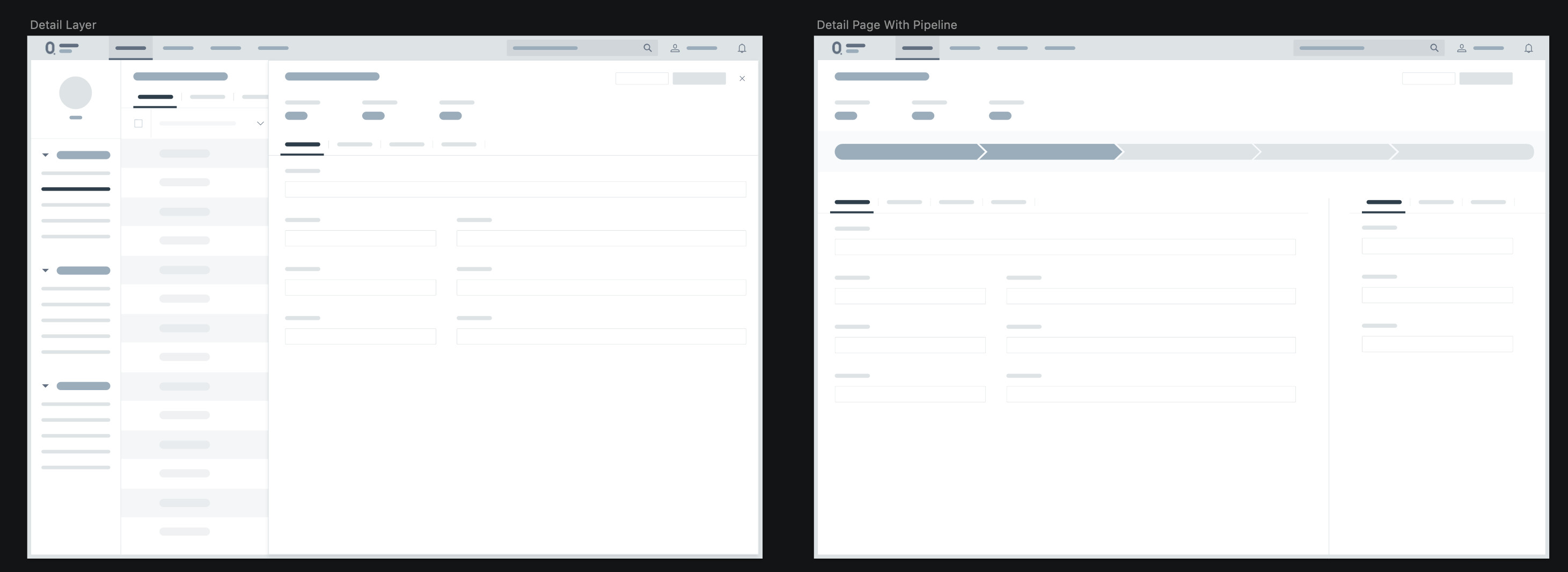
详情页

表单页

3. 元素规范
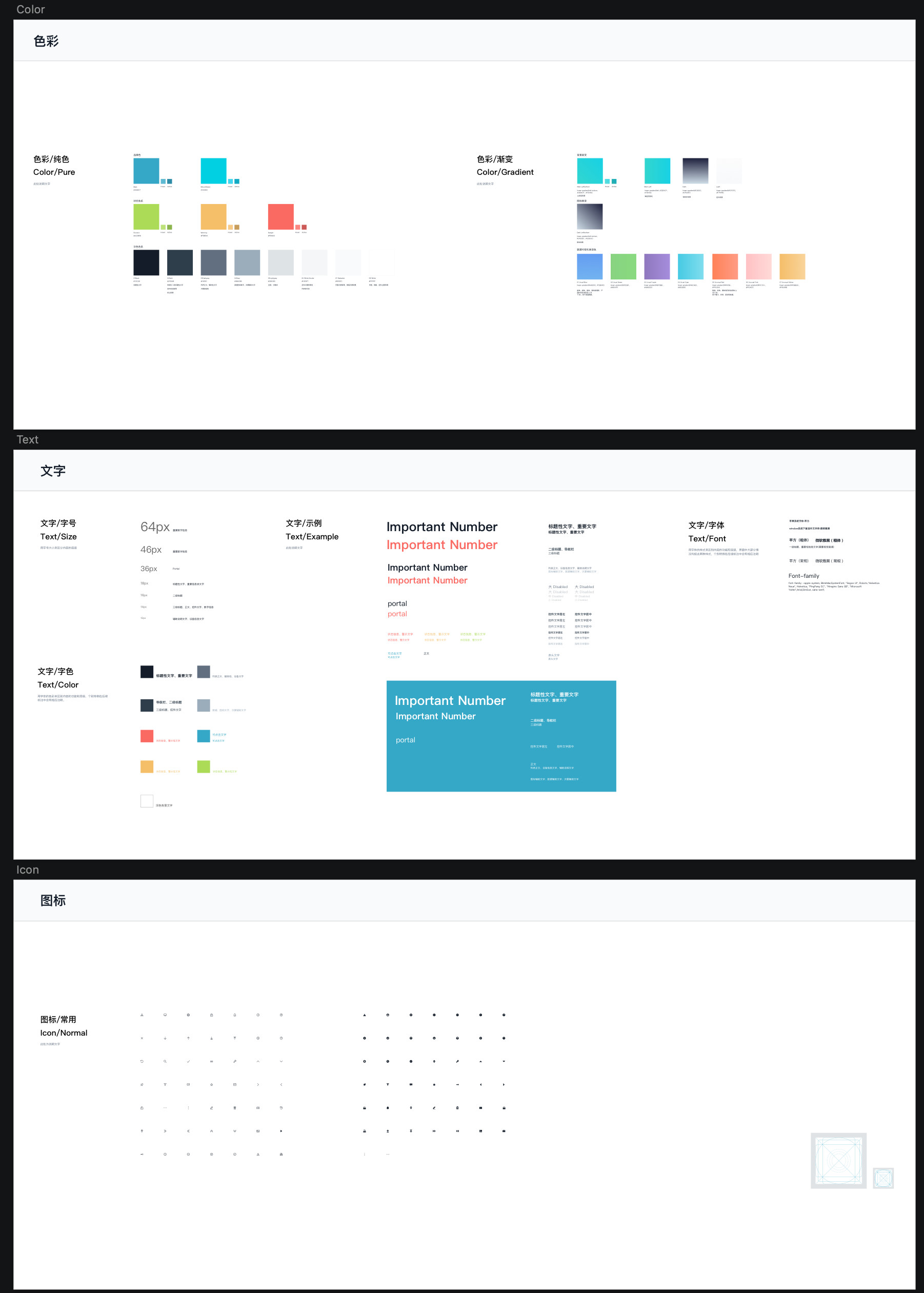
(1)控件
设计中的基础元素,如色彩、字体、按钮、图标、导航、数据输入、数据展示等,是组成页面的最小通用单位。

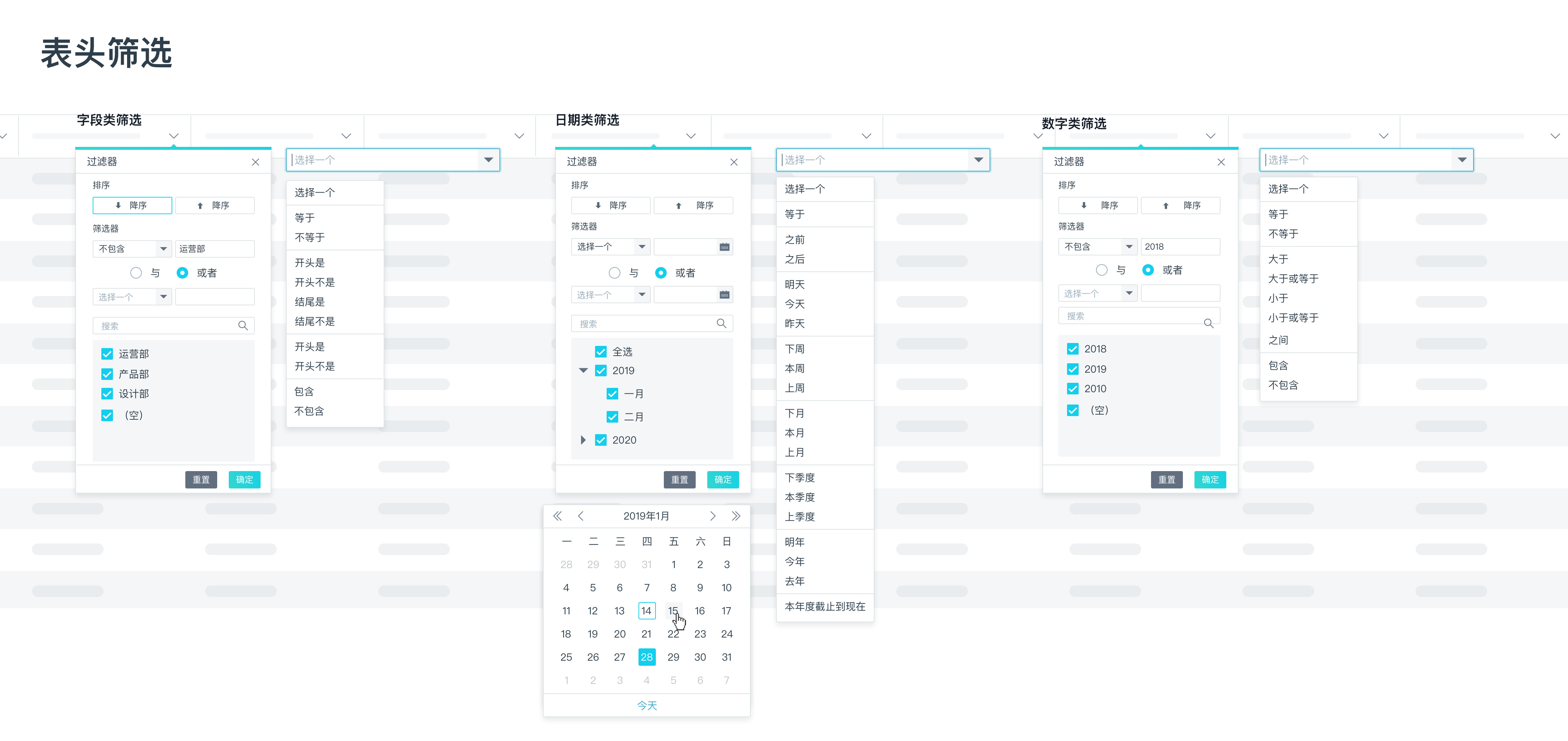
(2)组件
有些场景使用一些控件的组合来解决,这种组合若能通用可归纳为组件。如树形选择器、日历、组合过滤器等。

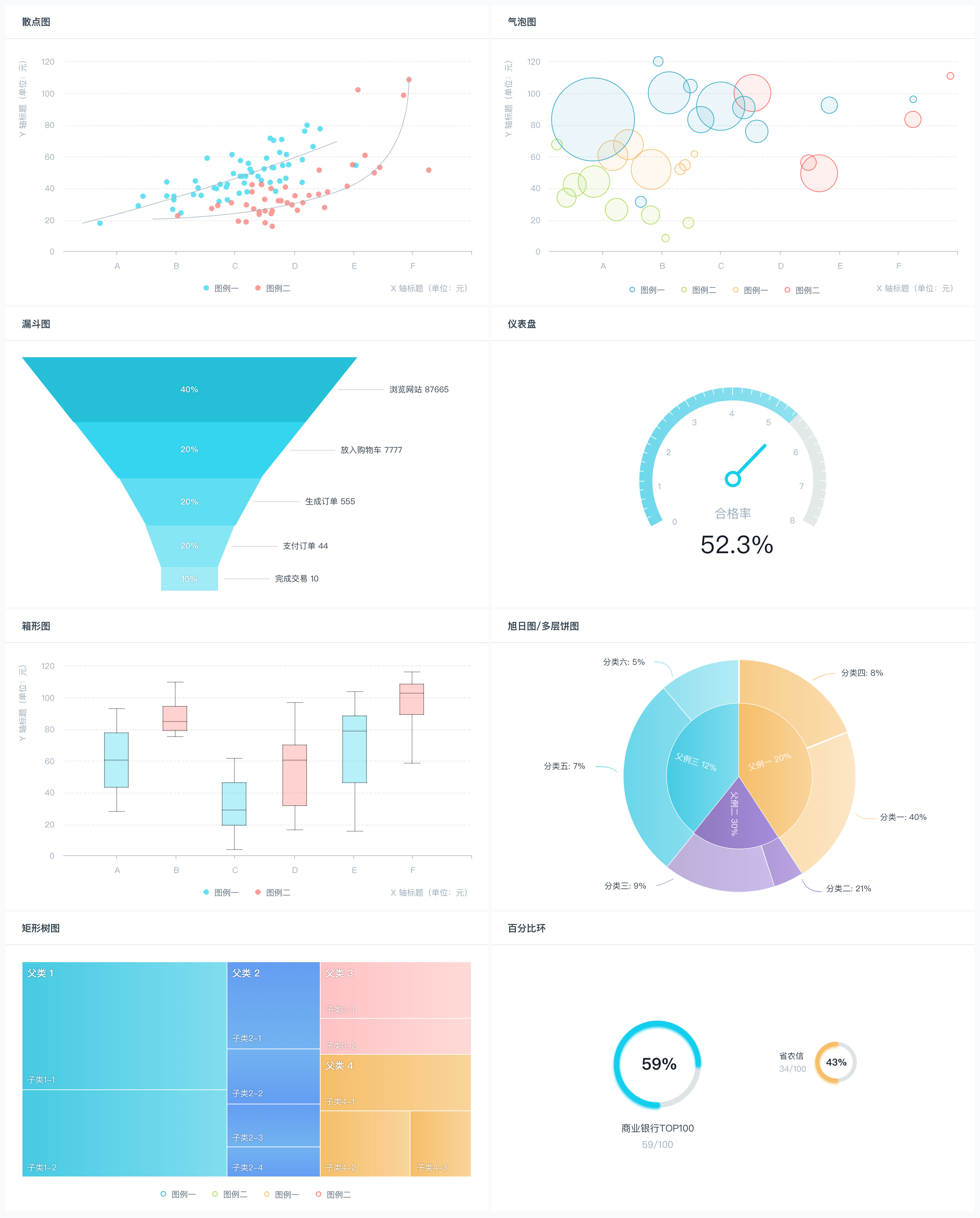
(3)数据可视化
对数据图形进行拆解、提炼,抽象出一套数据图形可视化交互视觉规范,将常用图表的样式、数据计算方式、动效等组合固化。如饼图、折线图、漏斗图等。

4. 功能解决方案
元素规范解决了页面元素级的设计问题,设计中台指导设计师在什么情况下使用什么样的元素,并且提供直接调用的组件;
页面规范解决了页面级的设计问题,设计中台指导设计师在什么情况下使用哪种的页面,并且提供可直接复制的页面模板,只要按需适当调整内容即可;
而功能解决方案解决的是更高一层的问题,即将典型通用功能的解决方法提炼、封装起来,规定某个功能采用哪几个页面、页面之间的关系如何等。在各产品线实际业务中可直接采用一整套完整的方案。
5. 设计素材资源包
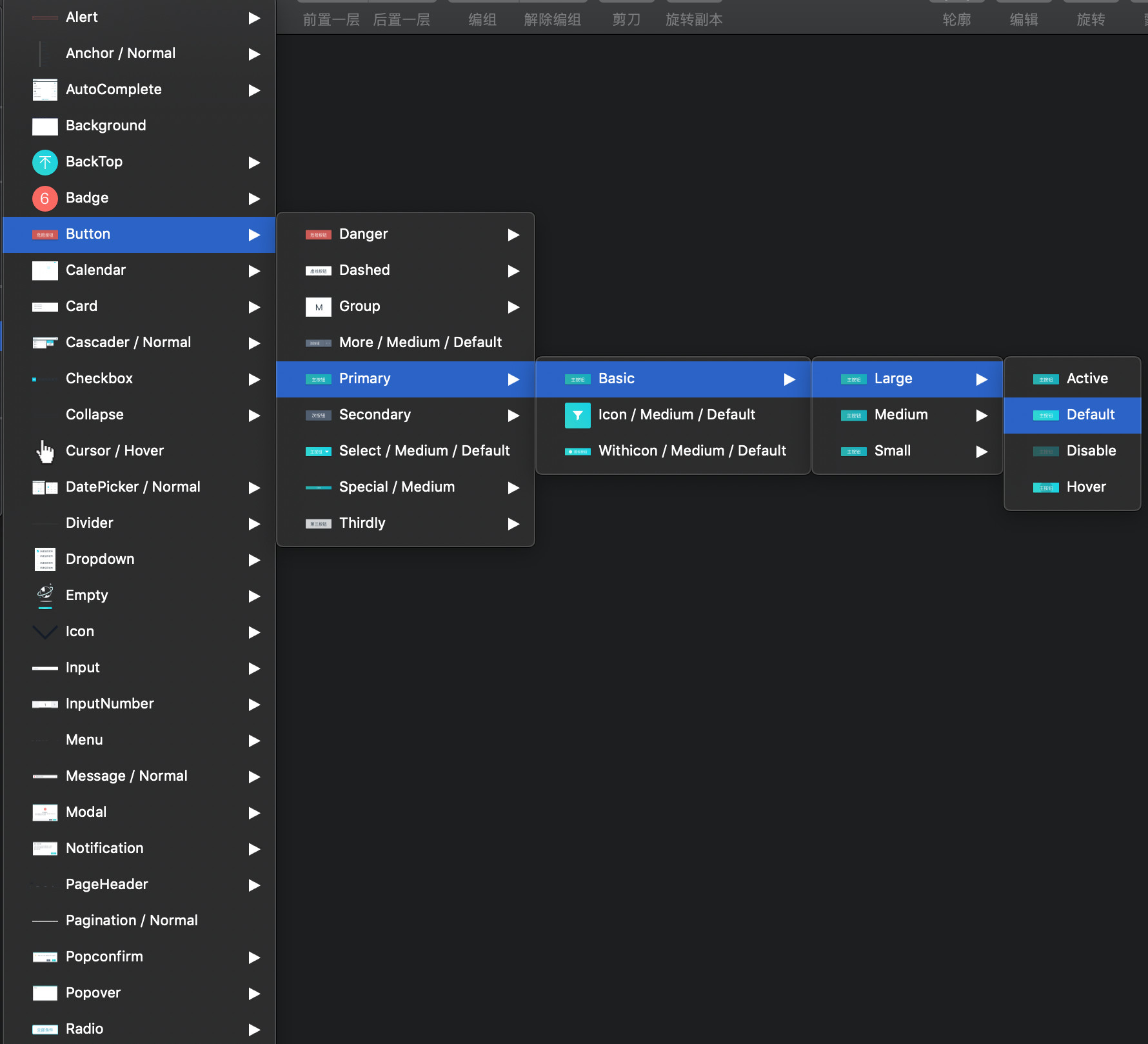
将典型设计模式与设计规范内容制做成统一的素材资源包,提供给设计师、产品经理等产品设计者使用,设计者可快速使用各类通用组件搭建页面。一般会制作Axure、Sketch等常用原型软件的Kit。

6. 开发组件库
前端工程师将页面结构、组件等封装成组件库,各个产品线实现功能时可直接调用。
07 搭建设计中台的5大原则与误区 (一)
原则:整合延续
误区:颠覆重来
设计中台不是凭空出现,而是要从各产品线的实际业务中提炼出来,它是一套总结经验。
(二)
原则:通用优先
误区:个性独特
越通用的设计规范越能解决多产品线的设计困境,在保证达到设计目标的前提下,优先吸收、采用通用性设计方式。
(三)
原则:易于开发
误区:天马行空
好的设计方案不仅要很好地解决问题,也要能很好地落地。无法研发实现,或者需要大量研发资源才能实现的设计方案将会因为实现困难,最终不能解决或及时解决问题。
(四)
原则:保持迭代
误区:一成不变
随着各个产品的不断迭代,遇到的设计场景与解决方案也会不断更新变化,设计中台需要不断跟进、补充新的内容。不会成长进化的设计中台无法解决不断进化的问题。
(五)
原则:灵活应用
误区:死守规范
在具体设计过程中,若有特殊场景可适当灵活应用设计规则,不可为了规范而规范,不能为了强行符合规范而损失了实际场景的设计目标。
本文由 @梁锋 原创发布于人人都是产品经理。
题图来自Unsplash,基于CC0协议

 2019-08-01 12:53:41
2019-08-01 12:53:41




