JavaScript canvas实现七彩太阳光晕效果(图文)
本文实例为大家分享了JavaScript canvas实现七彩太阳光晕效果的具体代码,供大家参考,具体内容如下

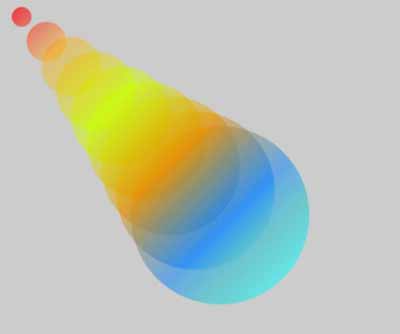
七彩太阳光晕效果图如下:
- <!DOCTYPEhtml>
- <htmllang="en">
- <head>
- <metacharset="UTF-8">
- <metaname="viewport"content="width=device-width,initial-scale=1.0">
- <title>Document</title>
- <script>
- window.onload=function(){
- varcanvas=document.getElementById('canvas');
- varcx=canvas.getContext("2d");
- cx.fillStyle='pink';
- cx.strokeStyle='pink';
- for(vari=0;i<10;i++){
- varg=cx.createLinearGradient(0,0,290,290);
- g.addColorStop(0,'rgba(255,0,0,1)');
- g.addColorStop(0.1,'rgba(255,0,0,0.5)');
- g.addColorStop(0.2,'rgba(255,165,0,0.4)');
- g.addColorStop(0.4,'rgba(205,255,0,0.5)');
- g.addColorStop(0.6,'rgba(230,145,0,0.5)');
- g.addColorStop(0.8,'rgba(0,127,255,0.5)');
- g.addColorStop(0.9,'rgba(100,200,205,0.9)');
- g.addColorStop(1,'rgba(0,255,255,0.5)');;
- cx.fillStyle=g;
- cx.beginPath();
- cx.arc(i*25,i*25,i*10,0,Math.PI*2,true);
- cx.closePath();
- cx.fill();
- }
- }
- </script>
- </head>
- <body>
- <canvasid="canvas"width="600px"height="600px"style="background-color:#ccc;"></canvas>
- </body>
- </html>

上一篇:新安装宝塔Linux面板FTP无法连接的解决方法(图文)
下一篇:没有了

 2022-08-02 08:18:16
2022-08-02 08:18:16




