帝国cms更换eshoweditor编辑器方法
eshoweditor编辑器可以直接使用文档的图片,从本地电脑复制内容到帝国cms后台后图片就自动加载了,特别适合政府学校类编辑人员,他们有大量的文档图,换成eshoweditor编辑器可以减少工作量。购买eshoweditor编辑器后,还需要在帝国cms文件里修改一下代码,下面是青青模板网整理的解决方法,供大家学习参考:

只需要修改公用调用的地方,也就是e/admin/ecmseditor/eshoweditor.php这个文件里的代码


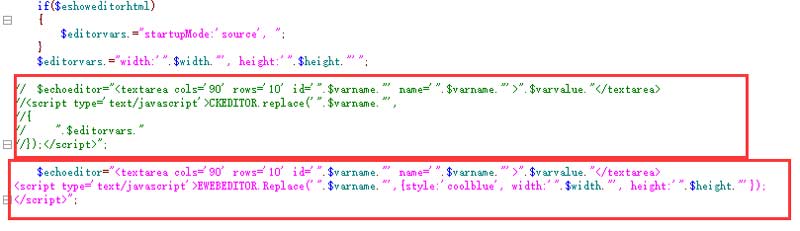
注释的是原来的,下面是改后的。
完整代码:
- <?php
- //变量名,变量值,工具条模式,编辑器目录,高度,宽度,全页
- functionECMS_ShowEditorVar($varname,$varvalue,$toolbar='full',$basepath='',$height='300',$width='100%',$fullpage=0){
- global$eshoweditorhtml;
- $toolbar=strtolower($toolbar);
- if($varvalue)
- {
- $varvalue=ehtmlspecialchars($varvalue);
- }
- if(emptyempty($basepath))
- {
- $basepath='ecmseditor/infoeditor/';
- }
- if(emptyempty($height))
- {
- $height='300';
- }
- if(emptyempty($width))
- {
- $width='100%';
- }
- $editorvars='';
- if($fullpage==1)
- {
- $editorvars.="fullPage:true,";
- }
- if($toolbar=='basic')
- {
- $editorvars.="toolbar:'basic',";
- }
- if($eshoweditorhtml)
- {
- $editorvars.="startupMode:'source',";
- }
- $editorvars.="width:'".$width."',height:'".$height."'";
- //$echoeditor="<textareacols='90'rows='10'id='".$varname."'name='".$varname."'>".$varvalue."</textarea>
- //<scripttype='text/javascript'>CKEDITOR.replace('".$varname."',
- //{
- //".$editorvars."
- //});</script>";
- $echoeditor="<textareacols='90'rows='10'id='".$varname."'name='".$varname."'>".$varvalue."</textarea>
- <scripttype='text/javascript'>EWEBEDITOR.Replace('".$varname."',{style:'coolblue',width:'".$width."',height:'".$height."'});
- </script>";
- return$echoeditor;
- }
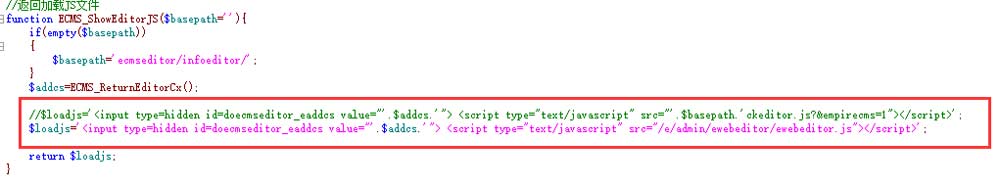
- //返回加载JS文件
- functionECMS_ShowEditorJS($basepath=''){
- if(emptyempty($basepath))
- {
- $basepath='ecmseditor/infoeditor/';
- }
- $addcs=ECMS_ReturnEditorCx();
- //$loadjs='<inputtype=hiddenid=doecmseditor_eaddcsvalue="'.$addcs.'"><scripttype="text/javascript"src="'.$basepath.'ckeditor.js?&empirecms=1"></script>';
- $loadjs='<inputtype=hiddenid=doecmseditor_eaddcsvalue="'.$addcs.'"><scripttype="text/javascript"src="/e/admin/ewebeditor/ewebeditor.js"></script>';
- return$loadjs;
- }
- //附加参数
- functionECMS_ReturnEditorCx(){
- global$classid,$filepass,$id,$r,$enews,$ecms_hashur;
- if($enews=='AddClass'||$enews=='EditClass')
- {
- $modtype=1;
- }
- elseif($enews=='AddZt'||$enews=='EditZt')
- {
- $modtype=2;
- }
- else
- {
- $modtype=0;
- }
- $classid=(int)$classid;
- $filepass=(int)$filepass;
- $id=(int)$id;
- $modtype=(int)$modtype;
- $str="&classid=$classid&filepass=$filepass&infoid=$id&modtype=$modtype&sinfo=1".$ecms_hashur['ehref'];
- return$str;
- }
- //上传提示
- functionECMS_PTEditorShowError($type,$error,$showstr,$add,$ecms=0){
- ?>
- <scripttype='text/javascript'>
- <?php
- if($error)
- {
- echo'alert("'.$error.'");';
- }
- if($showstr&&$showstr!='####')
- {
- echo"window.parent.EcmsEditorReturnDoAction".$type."('".addslashes($showstr)."');";
- }
- ?>
- </script>
- <?php
- }
- //返回type
- functionECMS_EditorReturnType($page){
- if(emptyempty($page))
- {
- $page=$_POST['doecmspage']?$_POST['doecmspage']:$_GET['doecmspage'];
- }
- if($page=='TranFile')
- {
- $r['ftype']=0;
- $r['jsfun']='EHEcmsEditorDoTranFile';
- }
- elseif($page=='TranFlash')
- {
- $r['ftype']=2;
- $r['jsfun']='EHEcmsEditorDoTranFlash';
- }
- elseif($page=='TranMedia')
- {
- $r['ftype']=3;
- $r['jsfun']='EHEcmsEditorDoTranMedia';
- }
- elseif($page=='TranMore')
- {
- $r['ftype']='TM';
- $r['jsfun']='EHEcmsEditorDoTranMore';
- }
- elseif($page=='TranImg2')
- {
- $r['ftype']=1;
- $r['jsfun']='EHEcmsEditorDoTranImgTwo';
- }
- else//TranImg
- {
- $r['ftype']=1;
- $r['jsfun']='EHEcmsEditorDoTranImg';
- }
- return$r;
- }
- //选择提示
- functionECMS_EditorChFileFun($page){
- $r=ECMS_EditorReturnType($page);
- return$r['jsfun'];
- }
- ?>
上一篇:帝国cms怎么用灵动标签随机调用子栏目ID?
下一篇:没有了

 2022-07-20 12:35:01
2022-07-20 12:35:01




