帝国cms编辑文章上传图片将alt自动替换成文章标题title方法
帝国cms后台发布内容自动把内容图片的alt和title替换为文章标题,需要修改/e/class/userfun.php
操作方法如下:
1.把下面的代码放到/e/class/userfun.php (放到最后?>的前面)
- functionuser_imgalt($mid,$f,$isadd,$isq,$value,$cs){
- $title=$_POST['title'];
- $htmls=$value;
- $pattern="/<img[^>]+>/";
- preg_match_all($pattern,$htmls,$matches);
- for($i=0;$i<=count($matches[0]);$i++){
- preg_match_all("/alt=".+?"/",$matches[0][$i],$altimg);
- preg_match_all("/title=".+?"/",$matches[0][$i],$titleimg);
- $t_alt=count($altimg[0]);
- if($t_alt==0){
- $htmls=str_replace("<img","<imgalt="{$title}"",$htmls);
- $htmls=str_replace("<img","<imgtitle="{$title}"",$htmls);
- }
- }
- return$htmls;
- }
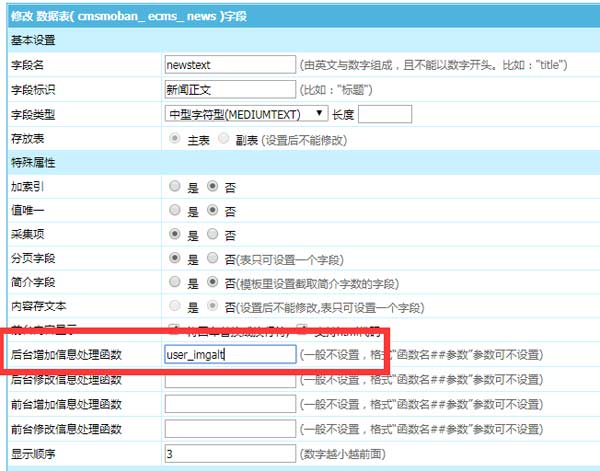
2.在模型里正文字段一般是newstext(也可以是其它字段),在字段处理函数文本框填上user_imgalt 如下图:

这样在帝国cms后台发布信息的时候就可以自动替换图片alt和title属性为信息标题了!
上一篇:帝国cms使用灵动标签标题属性加粗颜色失效的解决方法
下一篇:没有了

 2022-07-20 12:33:33
2022-07-20 12:33:33




