GitHub 原生支持写数学公式了
提问:在 GitHub 的 README 文件中插入数学公式有多少种办法?
做成图片?复制公式去 codecogs 生成一个 svg 图片的外链?还是用插件?
这些方法有的麻烦,有的需要收费,有的还会出 bug。就不能原生支持一下吗?

大家吐槽了这么多年,就在最近,GitHub 终于宣布可以用 LaTeX 语法直接写公式了!

$ 符号搞定,亲测有效
GitHub 是用 MathJax 实现的这个功能。
MathJax 是一个基于 JavaScript 的开源显示引擎,能够支持非常多的 LaTeX 宏包。
很多人应该对它不陌生,用过它的插件来在 GitHub 中加入公式。

废话不多说,直接看方法:
1、编写行内公式
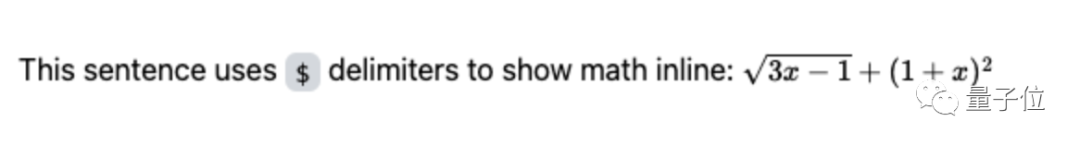
如果你想在行内插公式,只需用一个“$”进行分隔,就像这样:
This sentence uses $ delimiters to show math inline: $\sqrt{3x-1}+(1+x)^2$
然后就能直接正确显示公式了:

2、编写行间公式
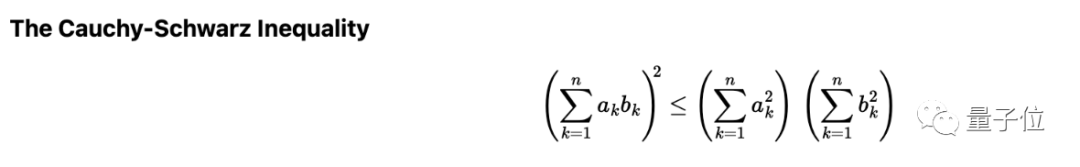
如果你想在行间插入公式,只需另起一行并用两个“$”进行分隔:
The Cauchy-Schwarz Inequality $$\left( \sum{k=1}^n a_k b_k \right)^2 \leq \left( \sum{k=1}^n ak^2 \right) \left( \sum{k=1}^n b_k^2 \right)$$
效果如下:

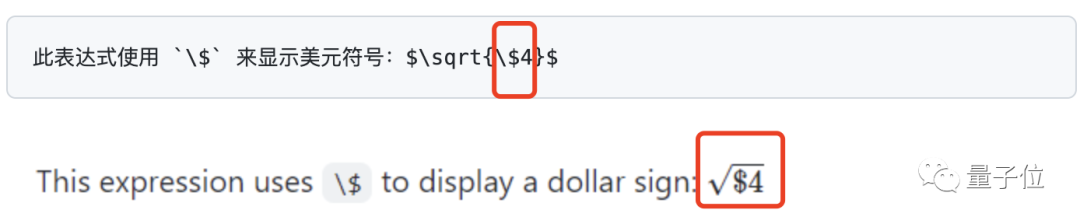
需要注意的是:
(1)如果你的公式包含“$”,则需要在前面加上“\”进行转义;

(2)如果在公式之外你的正文也包含“$”,则需要用“<span></span>”标记;

是不是非常简单?我们亲自试一下看看。
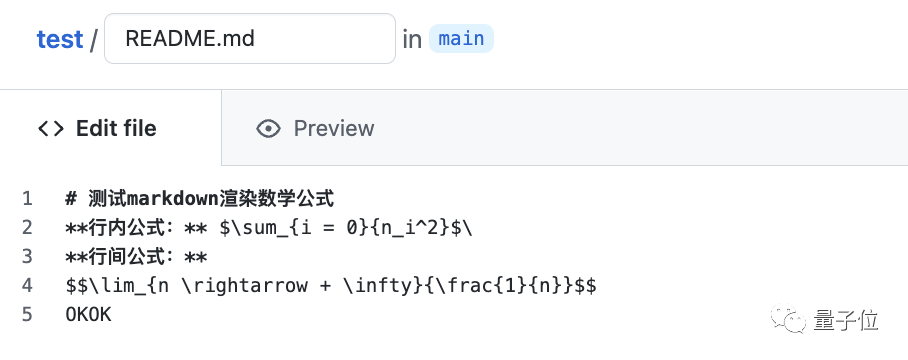
首先新建一个仓库,然后打开 README.md 文件,往里面扔入一些带 markdown 格式的公式和文字。

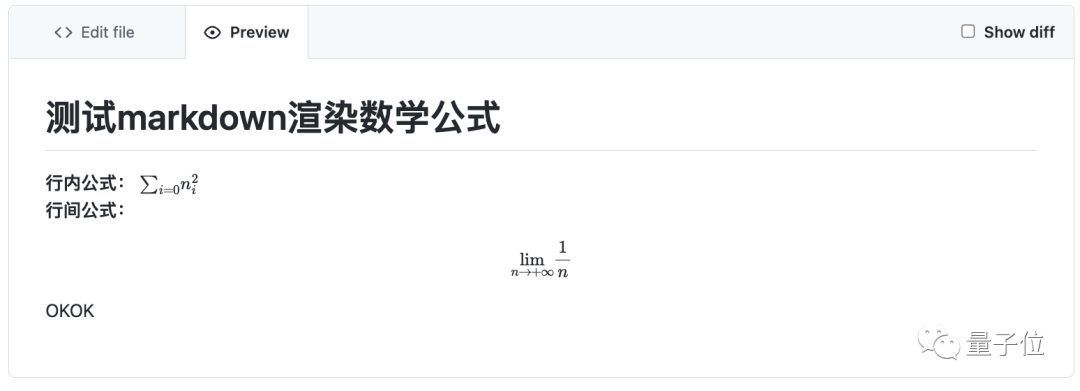
然后点击“预览”:

成功!(行间公式自动居中了。)

上一篇:苹果 Apple Music 学生订阅在多个国家
下一篇:没有了

 2022-05-22 22:39:16
2022-05-22 22:39:16




