10个让人上瘾的动态设计神器
来源:AbleSlide,已获授权;
观众的眼睛总是挑剔,单纯的静态视觉呈现已难以抓住他们的眼球。从文字到图片,再到视听语言、3D 动画甚至是 VR …技术突破不断催生着更高的演示需求。回归 PPT 演示的本质,动效的加持不仅能让页面更生动,内容表达更到位,更能让演示扣动人心。但是,对于更多数的设计师/ PPTer 而言,炫酷操作往往意味着较高的技术门槛,动辄Ai、Pr、Ae、C4D…幸好总有这么一些人,提供了高效便捷的解决方案。比如我们准备的这10个正在风靡全球的动态设计神器“秘技”,分享给你们,希望大家会喜欢。
01
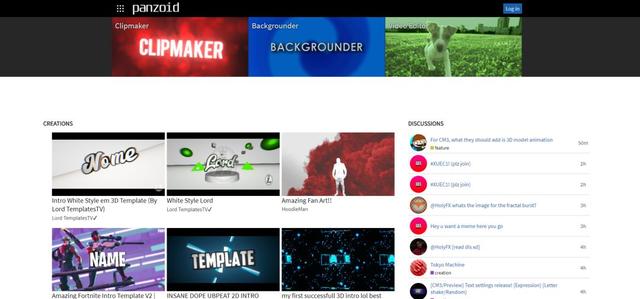
Panzoid 炫酷片头生成器
神器简介:在线生成炫酷视频片头
试玩地址:Panzoid.com
使用场景:PPT 动态封面、视频片头等
比如这种炫酷片头不用 Ae 如何该制作?
高告诉你只需要一个神器网站 Panzoid 就能可以生成。Panzoid 官网提供海量动画视频模板,配合动感 BGM,瞬间制造炸裂感。

Panzoid 强大的编辑器功能可以选择自由进阶,创作更多炫酷效果。进入官网选择模板,单击在 Clipmaker 中打开。
点选“Objects”,找到“Text”,修改文本和字体效果,注意文本一般是多层,需要逐层修改。右侧编辑区能够实时预览效果。
设置完成后,渲染下载,不出 5 分钟就可以搞定!

当然,这只不过是很初级的玩法,Panzoid 神器强大的编辑器功能能够让你轻松实现不亚于主流视频制作软件的体验

划重点:此神器本身默认是英文文本,如果你要用中文,那就得上传中文字体。如图所示

如果这些满足不了你,接下来千万别眨眼,这个神器能够让你轻松制作商业级“大片”。
02
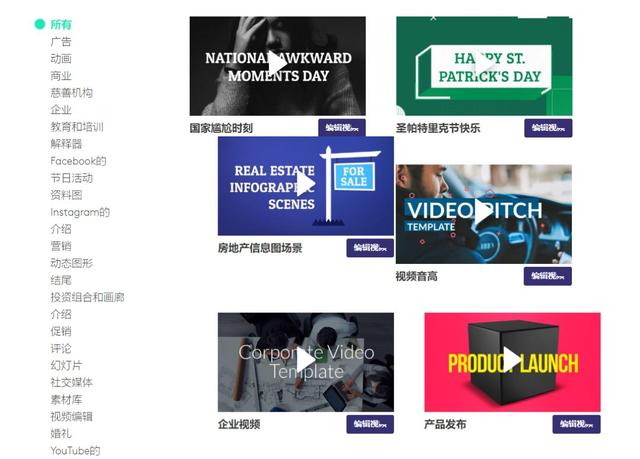
Biteable 在线动画视频制作器
神器简介:快速生成动画视频
试玩地址:app.biteable.com
使用场景:根据模板定制多种场景视频
一个傻瓜式操作的视频制作神器。

打开网站,你可以非常详细的模板分类,任意点开一个都是专业级别的。

最贴心的,Biteable 将模板以视频分镜的形式呈现,直接上手就能修改,比套用 PPT 模板还直接了当。

修改之后,还能进一步编辑色彩和选用音频。

当然,Biteable 也不排斥进阶使用,你可以根据自己的内容和它提供的素材自由发挥。
剪辑软件什么的,还是等等再学吧!
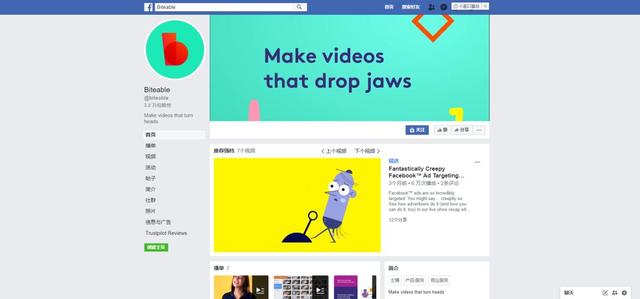
看看官方给的宣传视频,感受一下效果有多赞。
另外,Biteable 团队在 Facebook 的官方账号会经常性地更新他们最新推出的内容,感兴趣的可以去关注。无版权视频素材库了解一下?

03
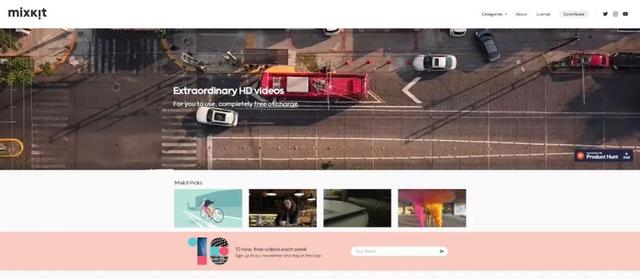
Mixkit 免费视频素材网站
神器简介:免费无版权视频素材网站
试玩地址:mixkit.co
使用场景:PPT 动态视频背景素材
此网站每周提供 10 个免费的视频素材下载,分类齐全,而且视频质量还很高。

这意味着,你的设计可以肆无忌惮地使用高清无码无水印的素材啦!而对于这样免费无版权的视频素材下载网站,我们还为你准备了一打,请放心食用。
https://www.videezy.com/

https://www.ignitemotion.com/

https://footagecrate.com/

这样是不是就解锁了一片视频素材问题?

由于PPT软件限制,动态元素一般都只能以 Gif 格式图片来呈现。所以要搞定动态元素,首先得搞定Gif
04
Screen to Gif Gif动画录制神器
神器简介:小众的 Gif 录制软件
试玩地址:screentogif.com
使用场景:各种形式的 Gif 制作
这是一个轻量软件,安装包仅 2.7M,但是功能却相当强大。

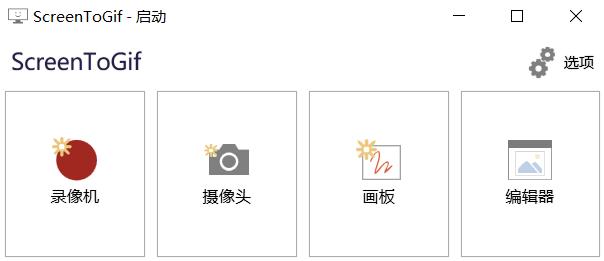
主要提供了 4 种形式的 Gif 制作:录屏、摄像头、画板以及媒体转换。

界面非常简约清爽。

借助这个软件,你就可以轻松获取许多高逼格的 Gif,比如下面这波肆意的放射…

这个神器还提供了专业的编辑器,相信许多功能能够让你真正体验到编辑 Gif 的乐趣…

问题来了,使用上面这个神器制作的 Gif,效果确实很赞,但图片体积也十分庞大。
大多数时候我们对Gif的体积要求很严格,有没有什么办法输出高质量又小体积的 Gif 呢?还真有!
05
Ezgif 全能型在线Gif编辑优化神器
神器简介:在线Gif编辑优化神器
试玩地址:ezgif.com
使用场景:Gif 压缩、特效制作
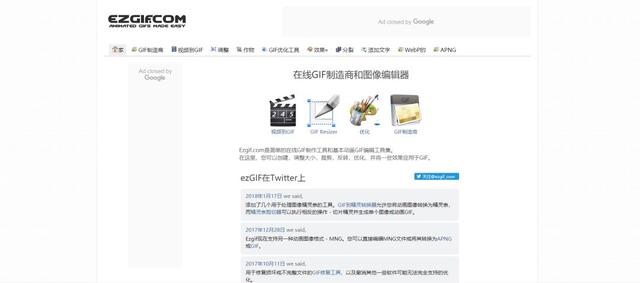
这个神器可以完美解决你在面对 Gif 时的各种问题,堪称全能。

压缩与转换功能绝对是这个神器的一大亮点,你可以通过上传视频或者 PO 视频 URL,将视频转化为 Gif,也可以直接上传体积过大的 Gif 原图。
一键优化,一键导出,质量高,体积小。
不仅是PPT,对于长期被“2M 图片大小限制”折磨的新媒体小编想必也是解锁了新姿势吧!


这还没完,在网站的最下方还链接着一打的格式转换工具,包括 Gif 向 MP4 的转换,甚至还有 pdf 向 Gif 的转换…更关键的是,统!统!免!费!
发现了一个在线图片格式工厂的赶脚有木有?
???等等,那我为什么不直接用格式工场?
如果你用格式工场压缩过Gif,就不会再问我这个问题了…

搞定了 Gif,我们对于动态元素的发掘和应用就可以为所欲为了,下面来个屌的~
06
imagemotion 图像动态效果生成器
神器简介:秒做动态海报的PS插件
试玩地址:mikesreda.com/imagemotion/
使用场景:静态图片动态化
这是一款 PS 插件,首先你得进行下载安装,其次,为了保证使用效果,建议将 PS 切换至英文环境。
操作十分简单,在拓展里找到 imagemotion,根据插件提示,用画笔描出需要添加动效的主体,然后调整起始点和终点位置,大片级动态海报轻松 Get。

一张图,一根笔,想动哪里动哪里…
当然,这款神器能实现的远不止这么简单,在它的官网,你能够看到脑洞大开的设计师们是如何将它“玩”到极致的。

制造一波沙尘弥漫的动感。

又或者,燃起一团烈焰。

这样极具冲击力的视差动画也可以秒杀。

什么? 打开PS太麻烦?别急,这样的动效并非 PS 的专有。
长期紧盯我家@Simon_阿文 微博的我,发现他最近又有了新动作,这几张打卡又一次惊艳到我了。



深挖之下,终于探索到这款炸天的手机APP-Pixaloop。
07
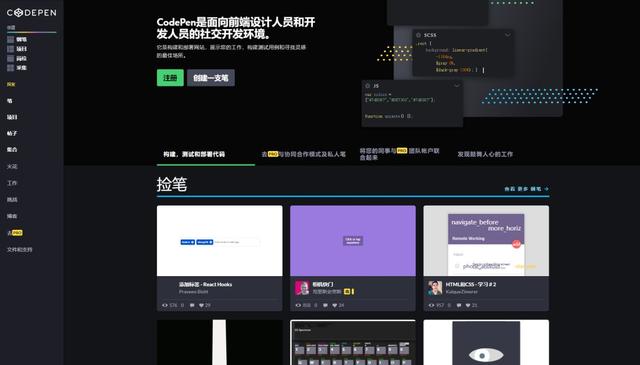
Codepen 巨量炸裂视觉生成器
神器简介:通过代码生成炸裂视效,结合录屏神器转换为动态元素
试玩地址:codepen.io
使用场景:获取炫酷视效背景
大名鼎鼎的 codepen 作为代码发烧友的聚集地,收录了超多视效炸裂脑洞大开的代码,全是由大神自发上传,这里要感谢一下大神的无私奉献精神。

至于怎么获取,相信掌握本期神器4和神器5的你,不会有太大压力。

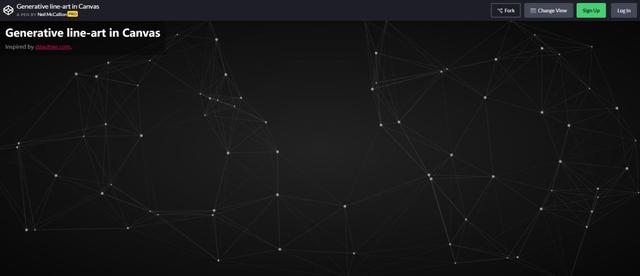
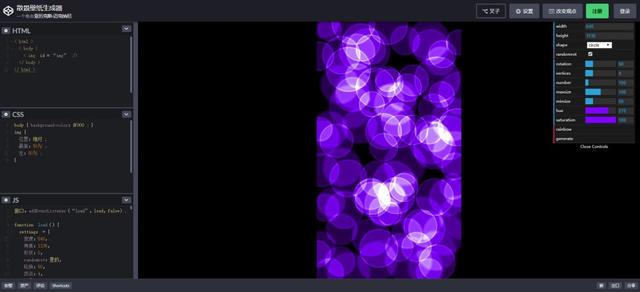
甚至有些素材本身,只需轻轻截图,就堪称惊艳,比如这种浮动粒子效果。

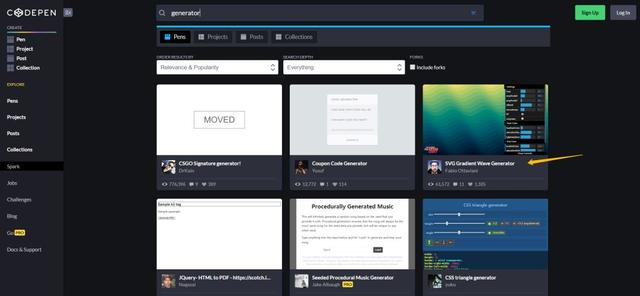
还记得之前推荐的一些神器吗很多都是在这里挖掘的,搜索“Generator”,瞬间找到一堆生成器,比如这个渐变流动层生成器。

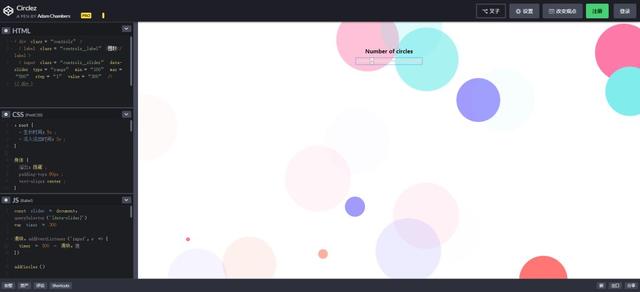
或者这种骚气的“Art of Noise”

试试搜索关键字“Art”、“Design”等,说不定你能探索到更多炫酷。这里整理了几个可以试玩一下!
https://codepen.io/chambaz/pen/zyPBMW

https://codepen.io/funxer/pen/Zvjebx

https://codepen.io/ajm13/pen/Bvczj

08
动态icon下载
神器简介:免费动态icon下载
试玩地址:icons8.com/preloaders/
使用场景:动态icon
icon 的使用在 PPT 中属于常规操作,但如果让 icon 自己动起来呢?

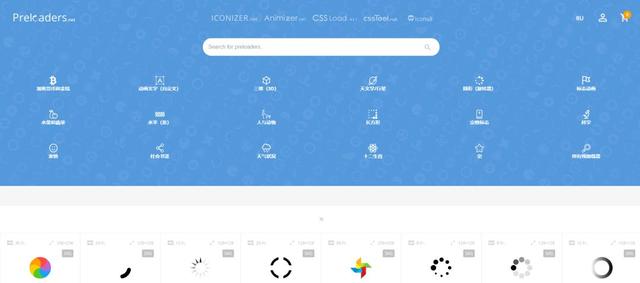
你的 icon 动起来要几步,我不管,反正我只需要一步。神器 Preloaders 。

进入网站,随便点击一个分类,就能看到巨多动态icon,大多数可以直接免费下载。但有些也是收费的,的和大家说清楚!
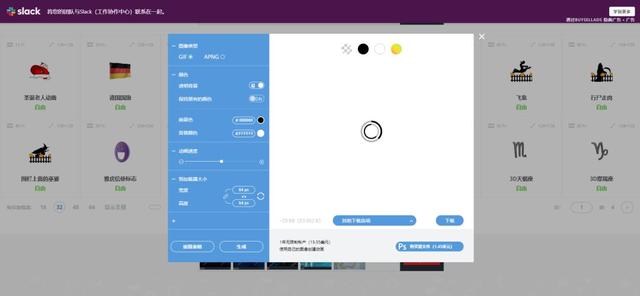
在下载界面,我们可以调整 icon 的大小、颜色等参数。

但也有问题。用这个神器下载的动态 icon,不时会带有白色的背景,放在非白色背景中会显得非常吃藕。
别忘了 PPT 里自带的设置透明色功能,秒去白底,没商量。如果追求精致,还可以打开PS进行优化。

09
Vectary 在线 3D 建模工具
神器简介:在线 3D 建模工具
试玩地址:Vectary.com
使用场景:在线 3D 建模

作为一款 3D 建模工具,它的操作门槛并不高,功能却十分强大,堪称实时渲染的在线版 C4D。
或许你还可以试试结合 PPT 3D 功能和平滑切换,体验一把 PPT 与 3D 动感的完美结合。
丢给你几张阿文的打卡感受一下,顺便膜拜一下这位坐我隔壁的大神…



具体玩法没有太多好说的,主要考验创意脑洞和空间感。
特地为你找来了官方提供的视频,屌爆了真的很厉害!
10
口袋动画PA 极致PPT动画插件
神器简介:一键生成高端 PPT 动画
试玩地址:papocket.com
使用场景:PPT 动画特效
PPT要想炫酷,肯定少不了 PPT 动画的应用。该插件涵盖了包括片头、转场、智能动画在内的一系列操作,只需简单设置即可生成惊艳的动画。

由于篇幅原因,这里只给你简单介绍几个。
片头动画。适合于进行 PPT 封面设置。

文本动画。针对文本内容进行炫酷动画设置。

录制动画。顾名思义,就是能够让对象根据录制好的路径、效果进行随心所欲的运动。

此外,口袋动画PA 还提供了专业模式,结合函数、公式,PPT也能燥“大片”。
相关文章
-
李开复:未来几年,中国最赚钱的工作是什么?
文章来源:老铁商城2019-10-29 -
2019年全球十大突破性技术
文章来源:老铁商城2019-10-29 -
科学家为什么钟情艺术?因为数学和绘画、音乐有相似的美感
文章来源:老铁商城2019-10-20 -
价格上涨“劝退”用户,奈飞为何逆流而行?
文章来源:老铁商城2019-10-18 -
王思聪“股权遭冻结”又上热搜!王健林当初给的“练手资金”还好吗?
文章来源:老铁商城2019-10-18 -
滴滴宣布开放城市交通指数数据集 助力交通领域科研发展
文章来源:老铁商城2019-10-18 -
A16Z合伙人:那些“连错都谈不上”的技术预测
文章来源:老铁商城2019-10-18

 2019-10-30 19:23:10
2019-10-30 19:23:10




