关于前端页面,产品经理该如何理解/如何设计
在福格行为模型中, 福格认为要使人行动起来,三个要素必不可少:
- 充分的动机;
- 完成这一行为的能力;
- 促使人们付诸行动的触发。
这三要素缺一不可,否则用户无法跨过行动线的门槛。
通常我们定义前端页面的作用在于:让用户通过自主的行为,满足其心理预期。要想让用户行动起来,需要有相应地对客前台页面去承载。基于此,我们可以把前台页面划分为营销类页面、功能类页面两大类。
营销类页面通常用于触发、唤起用户动机,给用户开展行动创造理由,让在用户匆匆一瞥中触发用户进一步的行为;而用户进入功能类页面时,或多或少都有一定的动机,因此功能类页面在设计时需要降低动作门槛、减少障碍,让用户尽可能地完成动作。
一、营销类页面
营销类页面常见于各类电商平台,常见的落地页、广告页、新人引导页都可以归为此类;营销类页面通常是运营方基于明确的KPI而提出的需求,具备短时间、周期性、UI变化快的特征。
产品经理在设计营销类页面时,需要在首屏完成传递价值、稀缺感、便宜感、专业感、高贵感的功能。
此处对营销文案的要求极高:好的文案,可以提高用户参与度;平庸的文案,则会有较高的流失率。
当然高参与度的活动页面不是一蹴而就的,产品经理在设计页面时,可以考虑文案的可配置化或者活动图片的配置化。复杂一些的可以考虑使用AB测试,在不断的测试中,提升参与度。
除去活动本身的界面外,产品经理需要考虑活动模型扩展性,以及页面关键信息打点。便于后期模型复用、功能快速上线以及活动效果复盘。
周期性开展的营销页面,还需要考虑数据可视化;在研发资源有限的情况下,可以使用Tableau,PowerBI之类的工具。
单纯堆功能、没有多样化测试、没有复盘的营销活动,会让研发疲于应付,运营侧也会失去策划活动的动力。
以下是常见的营销类页面:

营销类页面
二、功能类页面
提交订单页、表单信息填写页、发表点评页、订单详情页面,该类页面是典型的功能类页面,通常承接在营销类页面之后,对页面漏斗转化率指标敏感。
当然,在基础诉求满足后,可以考虑扩展性的推荐、广告、拉新之类的内容。
该类页面设计重点在于:
- 对用户操作流程的合理把控;
- 对信息的分类以及再组织能力,力求在极致简单之中,触及用户心理点位。
其中对于页面流程的把控尤其重要,我们通常说:没有产品是丑死的,大多是难用死的。难用的重点体现在页面流转以及操作流程。
在产品设计时,一定要考虑功能的核心流程,模拟完善的用户路径。在各方纠结于UI设计美丑的时候,产品经理一定需要知道,大多功能的流程设计之差,还轮不到拼UI界面的地步。
另外,以上强调的前台用户流程,有时候也会依赖关联系统的流程设计。尤其涉及到后台系统时,后台系统保证的系统的稳定性、可扩展性、操作便利性。若因这些因素而影响了前台合理的流程设计,除了可以要求关联系统优化外,也可以考虑前台页面服务端包装数据,以保证前台流程合理性。
再说信息分类与组织。如同原研哉所述:理想的设计,它的对象不是物品,而是人与人之间的关系。
在设计此类需要用户有意识参与的功能时,需要对用户场景、用户画像有深入的了解。这类页面通常样式以及信息模块比较固定,关键元素布局上需要迎合全网用户的操作习惯,设计原则可以参考Giles Colborne所著《简约至上》——删除、组织、隐藏、转移四策略可以让用户更好地理解页面。
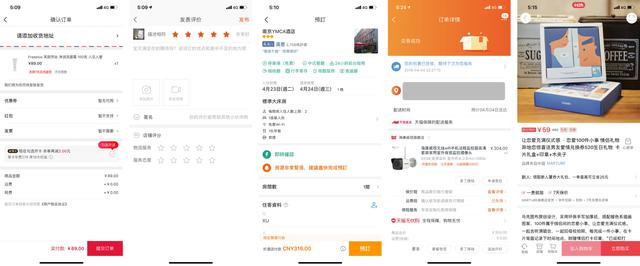
以下是常见的功能类页面:

功能类页面
三、结语
实际应用中,有些页面无法简单归类。例如头条的信息流页面,该页面是推荐内容的聚合,推荐算法优于页面信息组织。
用户从首页列表就能被吸引,打开文章or短视频即获得了瞬时的满足感,反馈周期极短,容易快速成瘾;电商通用的产品详情页,更像是营销页以及功能页的结合,通常页面会有领券、拼团、满减之类的引导元素,也有产品详情之类的基础信息表达。
当然,也并不是说用户的行动一定需要经过营销类页面,如果用户诉求足够强烈,用户会直接进入功能类页面。例如微信,主界面中就没有营销类页面,取而代之的都是功能类页面。
作者:sona.xu

 2019-08-31 17:44:00
2019-08-31 17:44:00




