关于OPPO社区中“我的”页面设计的几点心得
这个是2015年笔者负责OPPO社区产品架构设计的时候对个人页面设计过程中几点思考,今天分享给大家。

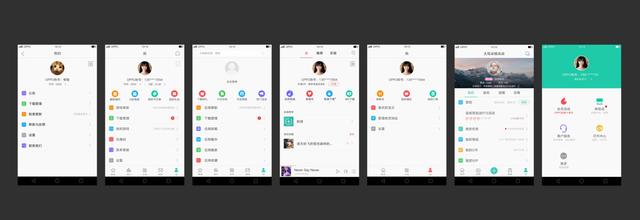
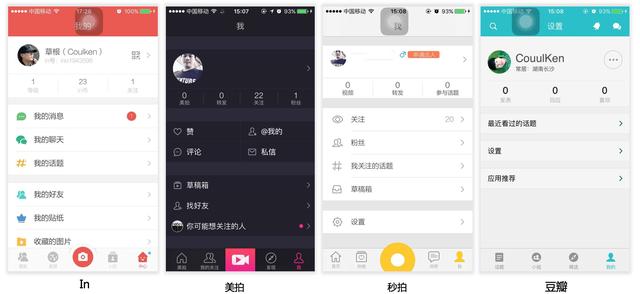
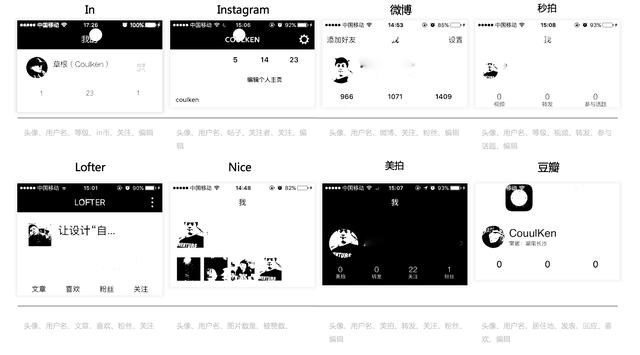
虽然已过去2年了,但里面的一些对于个人页面信息分类及架构布局的观点和思考点还是可以一起交流;这个设计背景是当时有个硬性的要求:OPPO所有产品在设计方面包括交互、视觉、转场动效都要统一,在整体上形成“品牌”统一,也作为考核指标之一,所以在那个时候你会发现当时市场上在OPPO手机设备终端的产品app,都有很强的统一性的形式感(如下图);只有当时的OPPO社区和会员差异会多一点,本文主要讲为什么不一样以及个人页面设计背后的故事。
为什么OPPO社区的个人页面与众不同?

由于角色不同,所以访问个人页面类型也不同即可以分为2类:自己访问和第三方身份访问。
自己访问的页面呈现内容(偏工具管理),第三方访问页面呈现内容(偏内容运营);

OPPO运营类的产品进行分类:社交运营类(内容)和工具运营类(平台),产品分类其实没有那么绝对即不能一刀切,比如你说OPPO视频就没有内容运营,还是主题商店没有内容运营,都有运营,但是社区类产品和社交类产品更偏向“人”+“内容”+“关系链”,而其他的几个产品大多数是那种资源运营平台,基本都是自己不产生内容;举个例子比如视频,当时接入的是市场上“腾讯”“爱奇艺”“搜狐”的片源,我们只是提供平台和算法,让她们自由组合给用户更丰富的选择;

结论:OPPO社区的个人页面不同于其他系统产品个人主页
竟品产品的表达为什么是这样?
- 其他竟品的产品(如何选择竟品在这不做诠释)是如何做个人页面?
- 为什么那么做?(设计背后为什么的可能性)

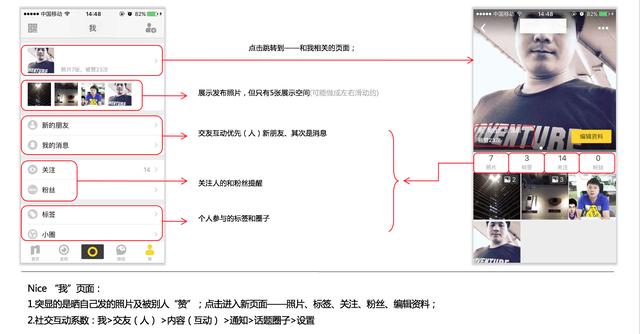
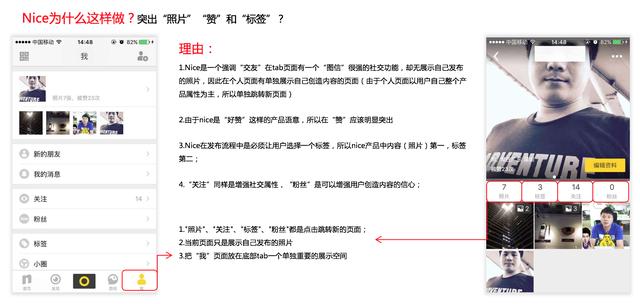
举例——Nice(其他两个不做一一分析)


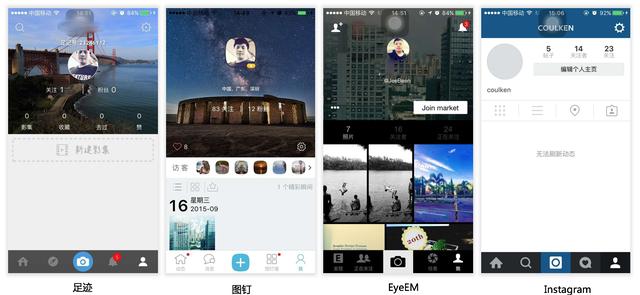
更多产品的个人主页


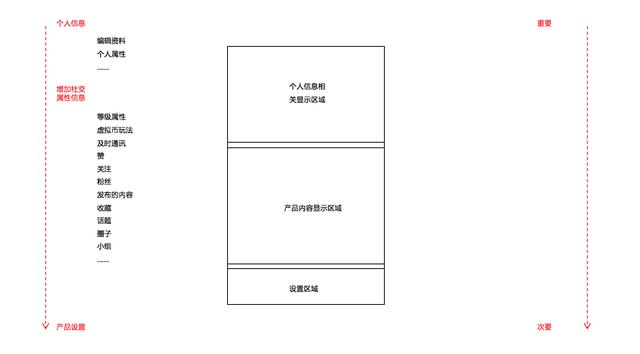
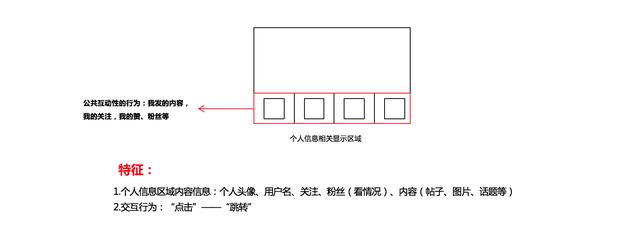
归纳出个人页面的架构布局:

个人页面的信息分析
在现实社会中一个人有很多不同的个人信息,那么在我们设计的产品中,用户又被加上更多产品属性的信息,所以如何把这些信息分类或归类,然后如何把这些信息有层级的表达显的格外重要。


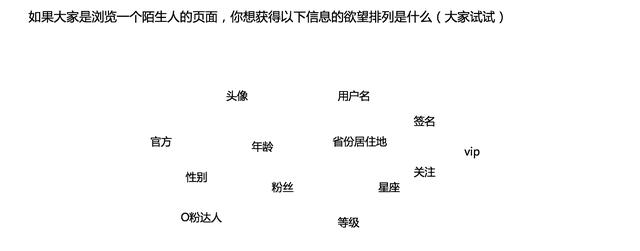
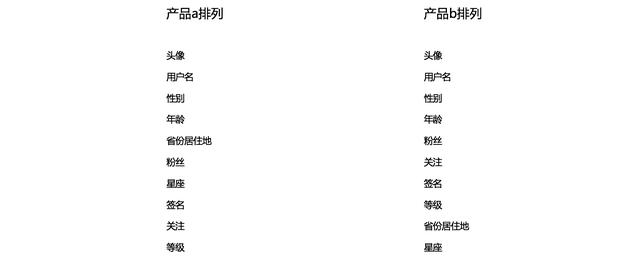
不同的人,有着不同的目的,所以结果一定是不一样。
当时选择了负责项目的另外两个产品经理的选择结果,出现这样的结果是正常,因为两位产品经理想表达的产品方向是不一样的,所以排序自然不一样;

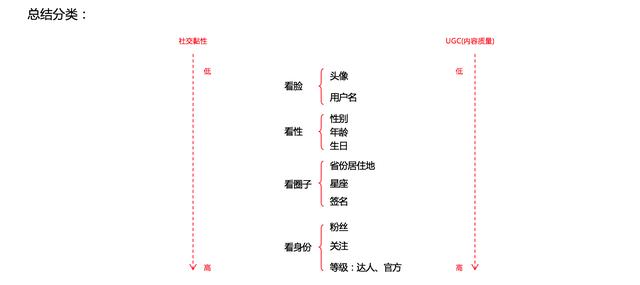
那么,如何让这些信息有序的表达,而且有层级的表达?笔者按照社交维度和产生内容质量两个维度总结了一下(为什么按照这两个维度,不细致聊);只是从看脸、看性、看圈子、看身份四维度去看的,自己没有搞什么学术研究,只是从观察用户的动机上去做一个这样的大胆的分类:

产品在不同时期,产品功能规划也是有所偏重的;比如:
- 初期——社交黏性和内容质量都不是产品主要功能,初期主要希望圈用户,所以吸引用户的应该是“脸”“性”
- 中期——社交黏性和内容质量是产品主要功能,提高用户互动性和留存率,应该是“圈子”和”身份”
产品属性的信息在“自己访问”页面和“第三方访问”如何分类?
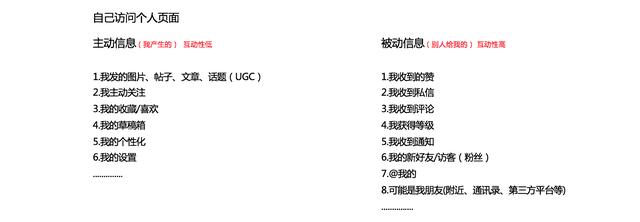
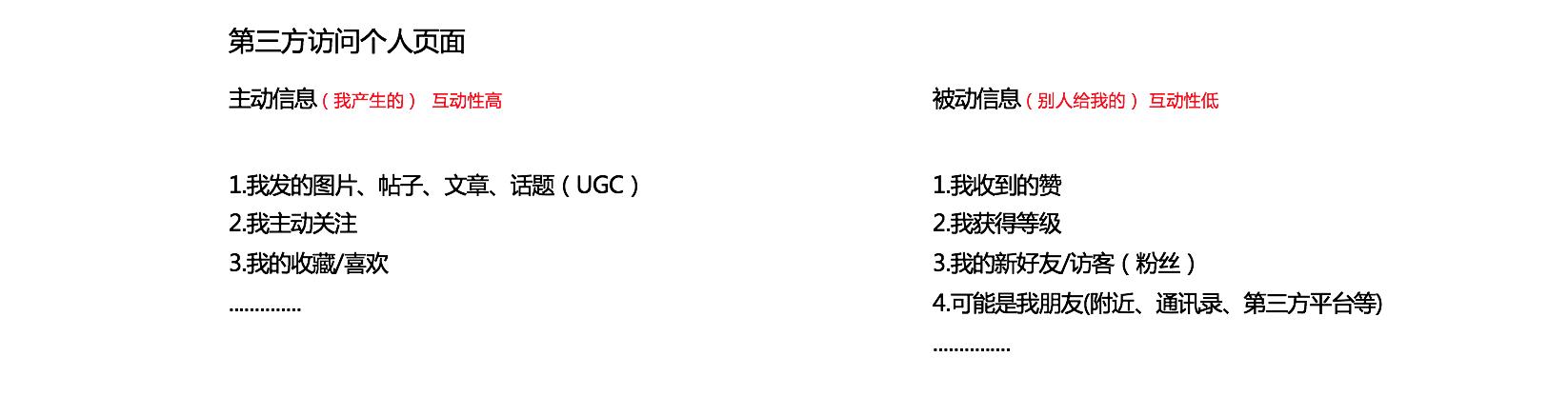
把信息按照从互动性(主动和被动关系)去分析。
1. 自己访问页面分析

2. 第三方访问页面分析

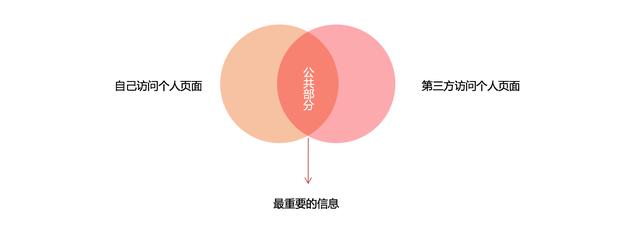
3. 二者都重叠部分的信息比较重要

个人页面信息布局分析(竞品分析)

个人信息布局归纳

总结
做设计分析的时候,不仅仅是看了做什么(关注是产品目标,产品表达是不是合理——做什么),更要关注为什么那样做?(关注是产品价值,设计表达是不是合适——为什么那样做)

作者:林三水,工地当过搬砖工,也在市场当作小蜜蜂(发过传单)、在夜场也干过几个月,带过艺术类文化高考辅导班,也做过2年室内产品设计师,目前为一家公司交互负责人,从事互联网设计有7年,在OPPO从事交互设计师4年,之前为腾讯、三星、富士康、东风二汽等企业做创新项目,也拿过格力杯工业设计大赛的金奖。(主修专业为湖南大学的工业设计和交互设计,辅修专业为湖南大学建筑学,也是郑州大学土木工程专业工学背景)
本文由 @林三水

 2019-08-31 17:03:04
2019-08-31 17:03:04




