谈谈网站架构设计开发的一些来龙去脉
我喜欢读书,而且读的很快。本人一直在研究学习方法,学习能力还在高峰。我尤其喜欢主题式阅读,根据重点,详略有别。其实就是,一段时间集中的研究一类资料,它们的内容可以相互补充、印证,重复的内容当成复习。
这篇就当成最近研究网站架构问题的一个小小的总结记录,当然肯定不全面,这个领域很大的。后面如果有新的认知,继续补充说明。但是核心的概念和基本原理搞明白就好办,剩下的就是工具应用和开发细节问题了。不过,“细节出魔鬼”,可别以为架构师的活好做。
架构这个问题怎么出现的?
当然是信息社会从单机时代推进到网络时代的产物。单机时代,大家一般买台PC,装个Windows,自己捣鼓着玩。各种应用基本都是隔离的。如果你想传输数据,软盘、刻录光盘、拷贝硬盘…因为即便后来有了点网络应用,几十K的网速你还能传啥呢。所以那个时候,应用软件、游戏等等基本都是软盘/光盘发行,网络还指望不上。
这个时代的软件系统也很粗糙,哪里谈的上架构思想,单机能正常跑就不错了,知足吧。后来有点进步,出现所谓“C/S”、“B/S”架构的应用模式,还处于原始阶段。
架构思维和相关技术,是跟着网络时代的迅猛发展到来的。网速开始提升,大量的网民出现,海量的信息开始上网,各种网络应用迅速发展,网游、电商等等。最近10年,移动端风生水起,原本的桌面操作系统成了终端的一种,不再是主角。外部环境的变化和需求,催生了相关技术的发展。原本的单机应用,纷纷转移到网络,再延伸到手机端。Windows应用时代的开发技术,明显不够了。以前的程序,装到机器上,如果出现崩溃、性能差,还可能是本机环境/硬件问题导致的,软件就你一个人用,跟别人无关。可是网站面向全世界,最少面向一个国家的网民开放,运营的好,就是巨量的用户在使用,如果瘫痪大家都不能打开,影响巨大。在系统设计、开发里面,这种情况下要考虑的问题是跟前面的时代截然不同的。
即使是手机应用程序,后面基本还是网站相关的技术在支撑,因为要跟Web整合。全靠自己自定义协议和模式?哪里有使用已有的成熟工业技术来的可靠,开发的快,扩展还容易。
我看到的架构知识和技术,大半来自于流量巨大的大型网站,特别是电商网站。这其实很容易理解的。电商这些年发展的非常快,网站经常搞促销、秒杀。这些活动,给网站系统带来极大的挑战,压力很大,相关的开发人员经过反复探索,总结出了很好的知识。阿里巴巴双11的零点那一瞬间的流量,足以击垮任何未经精心准备的系统。热门产品的秒杀,瞬间的流量也十分的巨大。海量数据、高并发需求,是很典型的特征。这个时候,别指望什么单机的性能可以解决多少问题了,无论什么软件/硬件,上限很快就到了,向上扩展单机处理性能是不行的。
写这段的时候,小米正在搞促销活动,小米商城已经打不开了,看来网站架构还是没搞好啊!:-)
怎么办?谷歌怎么干的?难道谷歌搞了几个巨无霸服务器做搜索服务?没用的,它早就发现行不通。其它场景也是类似的道理。
网站架构核心的理念是什么?
其实我觉得并不复杂,核心性质的东西大都是很简单的。
架构的理念,就是不断找到系统的瓶颈和弱点,采用分而治之、缓存、异步等手段逐渐化解,并平衡处理系统各项要求(性能、安全、可用性、伸缩性、扩展性…)的过程。由此形成了架构。
很好理解,就是:兵来将挡,水来土掩。架构必须做设计规划,你必须得懂得要做什么。但是又不能过度设计,不必也不能完全抄袭大网站的做法,要适合自己。“淘宝就是这么做的!” – 你不是淘宝,你也不是谷歌。业务需求变化快,留个适度冗余就够了,不然会很浪费资源。架构是随着业务变的,如果没业务需要你变个啥。
单机思维要彻底抛弃才行。用户浏览器访问网站页面,从打开网址,到最后看到结果,中间是一个较长的操作链条。通常的访问顺序是这样:浏览器发出请求->DNS解析域名->浏览器连接服务器->服务器访问数据库->服务器计算数据结果->返回数据给浏览器。文章其实就是从每个链条里面做。每个不同的动作,都有增加扩展、分解流量的机会,于是乎,架构产生,系统开始膨胀起来了。
DNS解析域名,可以智能化解析到不同的地域,不同的服务器区域,就近分配计算资源。
浏览器连接服务器,可以使用负载均衡、反向代理等技术,接入服务器集群,把访问分散到不同的设备上,却可以返回同样的结果。
服务器访问数据库,可以根据数据库读多写少的现象,做读写分离。还可以采用NoSQL应用,缓存热点数据,可以分割业务区块,缓解数据库访问的压力。再后面还可以做访问代理,数据存储集群化。
服务器计算数据结果,可以采用合适的语言和技术,适度缓存数据。可以采用消息队列、RPC,异步处理,平滑访问洪峰。
返回数据给浏览器,系统可以加CDN,静态资源就近访问。可以大力使用浏览器缓存手段,规避不需要的更新和访问需要。
看吧,每项事务,后面都是一堆学问,都是非常专业的工作。由此才需要各类专业人才通力合作完成。当然,因为IT产业的发展,每个链条都有不错的资源/专业服务商/软件包/工具链/中间件产品,开发出来供选择使用。具体在需要的时候,研究使用细节、如何搭配就可以了。
好多地方,是需要的时候再用。好多的事情,不遇到你也想不出关键点在什么地方,坑在哪里,所以坦然接受吧。
网站架构的常见演化路径是什么?
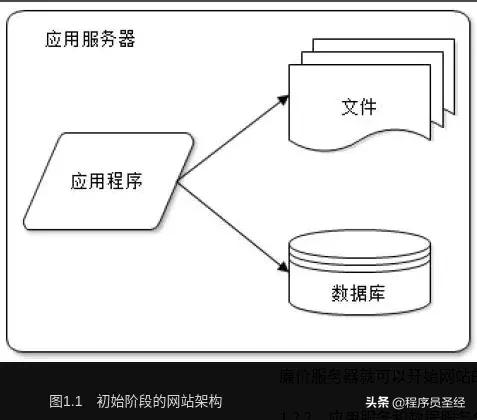
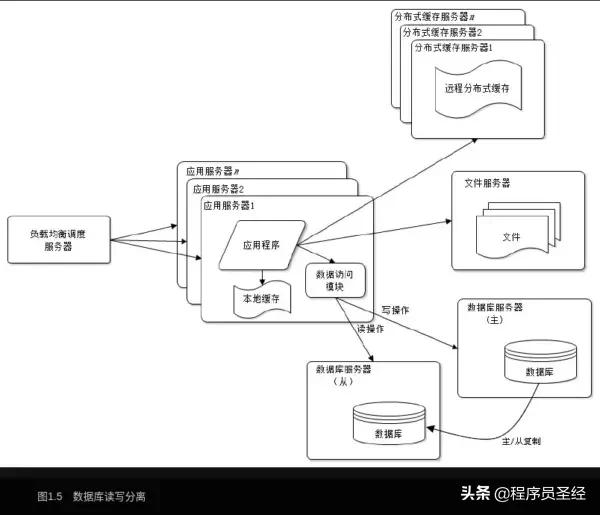
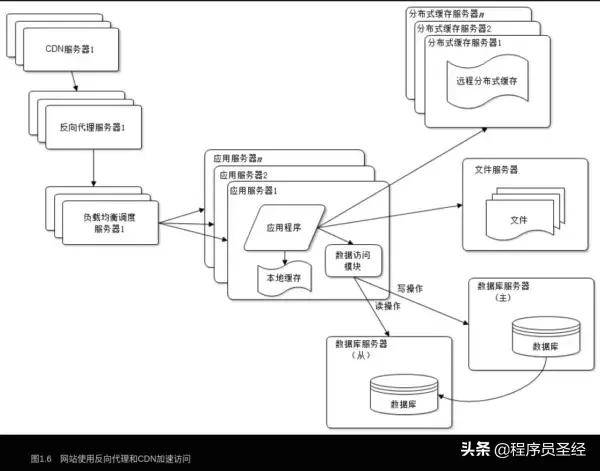
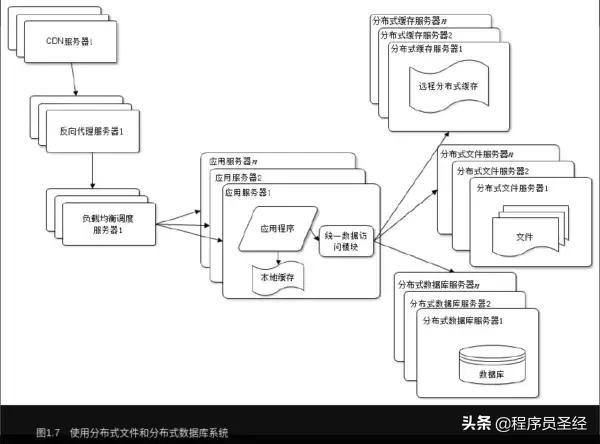
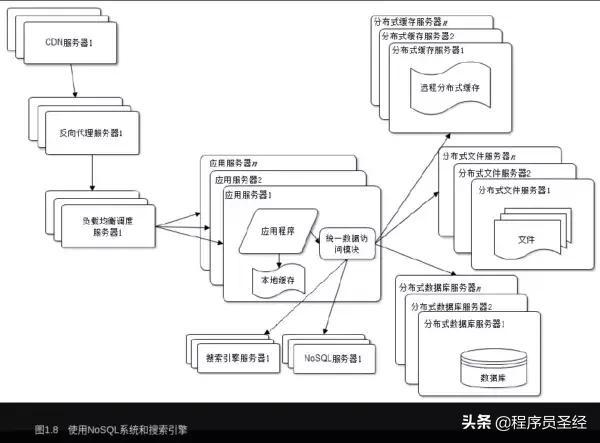
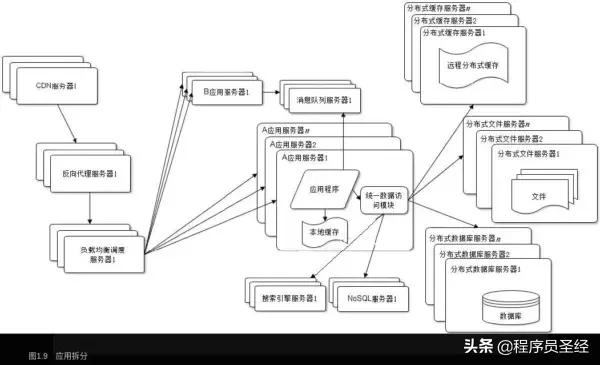
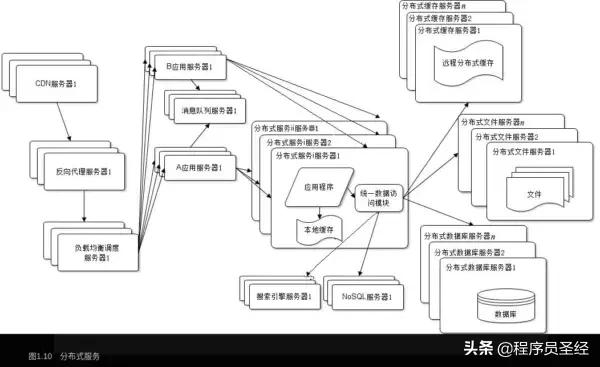
用图表示比较理想,这里直接抄来吧,图片来自李智慧的书《大型网站技术架构-核心原理与案例分析》。注意,它的变化不是固定的,千万别死板的套用,因为它是电商的,它的演化过程、设计不一定适合你的应用,要学会灵活应对。

1、初始阶段的网站架构

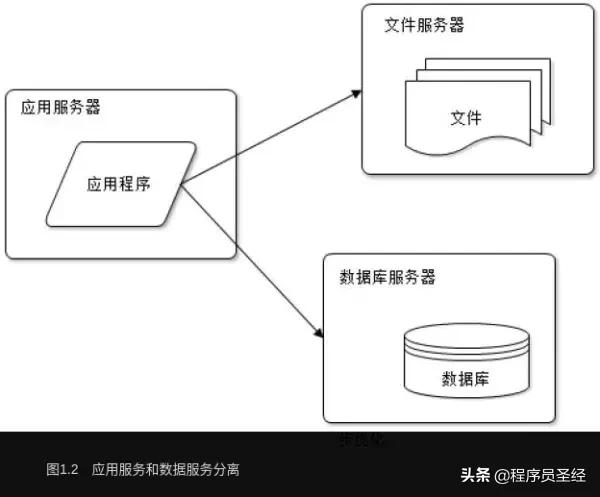
2、应用服务和数据服务分离

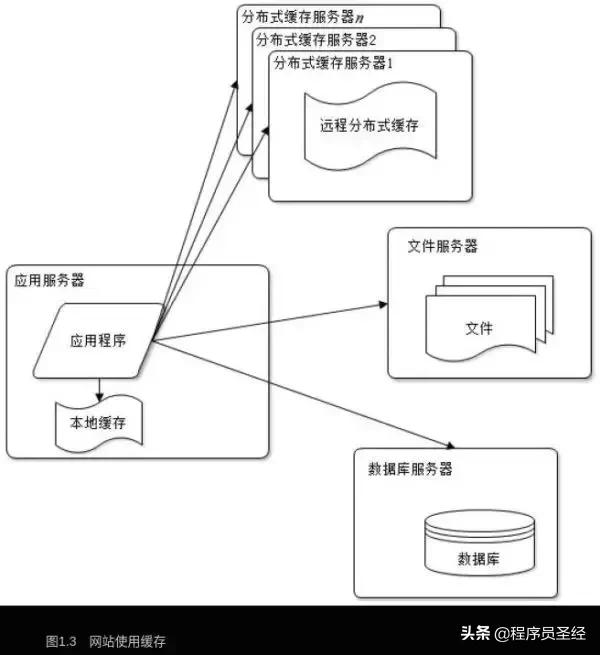
3、网站使用缓存

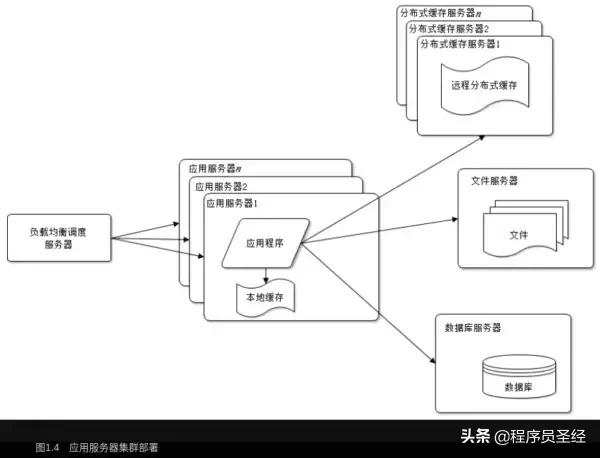
4、应用服务器集群部署

5、数据库读写分离

6、网站使用反向代理和CDN加速访问

7、使用分布式文件和分布式数据库系统

8、使用NoSQL系统和搜索引擎

9、应用拆分

10、分布式服务
网站架构常用的工具包是什么?
实际上要根据需求和业务特性进行适当的选择,这些工具包都是为了解决具体问题而开发的。但是通常用的产品,基本都是Linux平台上的开源产品,很多中间件/工具包使用Java开发 – 它是常青树是有原因的。但中小型网站使用PHP也很多,因为数据的量级内还足够处理,开发又方便,成本更低。一些产品使用很广泛,比如NoSQL类的Redis,已经几乎成了架构标配,甚至一开始就可以用它缓存系统的热点数据,减少数据库访问和计算。
其它工具包,在需要的时候去找合适的采用。
随着信息化社会的发展进步,新的产品/应用还会出现,系统的架构还会进一步演化,适应需求。

 2019-08-12 21:13:21
2019-08-12 21:13:21




