帝国CMS编辑器代码高亮显示按钮插件安装(灰白镶嵌自动换行)
| 帝国cms本身的编辑器没有带代码风格的高亮样式,这里找了几个文档的方法修改试验添加成功了,记录一下方便以后其他网站添加这个代码前台高亮显示插件。装好前端效果如下图: |

第一步:下载压缩包如下:
下载下来后解压到当前文件夹,然后把2个文件复制到网站目录/e/admin/ecmseditor/infoeditor/plugins下
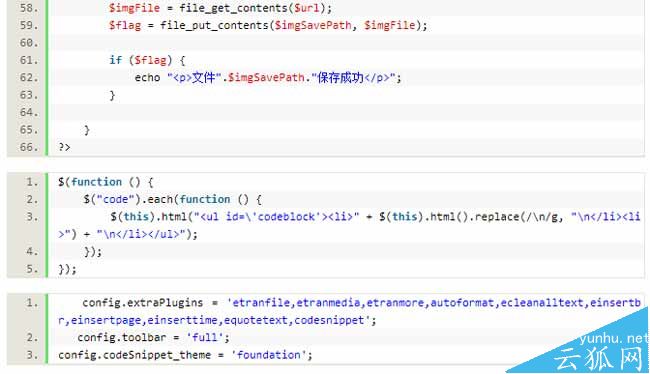
第二步:修改帝国cms编辑器配置文件,路径:/e/admin/ecmseditor/infoeditor/config.js
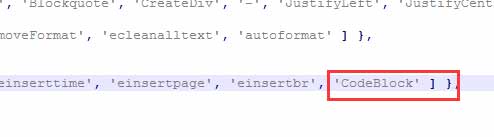
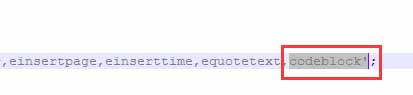
在下面这两个地方添加codeblock。(大概95行;112行)

- items:['Image','etranmore','Flash','etranmedia','etranfile','-','Table','HorizontalRule','SpecialChar','equotetext','einserttime','einsertpage','einsertbr','CodeBlock']
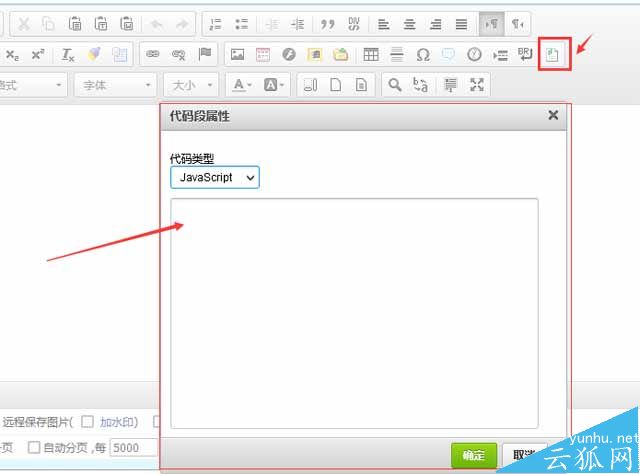
一定要注意大小写,否则会出现编辑器不显示或显示但没有codeblock模块的情况,完了刷新缓存,你就可以看到编辑器多了一个图标。
- config.extraPlugins='etranfile,etranmedia,etranmore,autoformat,ecleanalltext,einsertbr,einsertpage,einserttime,equotetext,codeblock';

第三步:模板调用
把上面下载的文件包里contents.css 文件复制到/skin下你站点的css文件夹里。
然后在文章内容页模板调用css和js: (这里按本站路径位置示范)
全部修改完毕记得后台清理缓存,刷新浏览器缓存查看样式效果哦!!
- <link href="[!--news.url--]skin/menhu/css/contents.css" rel="stylesheet">
上一篇:解决VMWare安装Mac系统后无法全屏显示的问题(图文)
下一篇:没有了

 2022-08-06 13:20:43
2022-08-06 13:20:43




