怎样建立本地站点?
下面以“畅想未来”网站为例创建本地站点。
首先在D盘上建立本地站点文件夹,其方法同建立一般文件夹一样
(1)打开 Windows的资源管理器
(2)在D盘的根文件夹下建立一个文件夹“Future'”,在 Future下建建立一个子文件夹city用来存放“畅想未来”网站中“未来都市”栏目的有关文件,然后再在city文件夹下建立下级子文件夹,如 Images、sounds及swf等。同样地,在Future下建立其他各个文件夹(如图所示)
注意
不要给文件夹起中文名称。
建立了本地站点文件夹后,接下来可以对本地站点进行定义了。
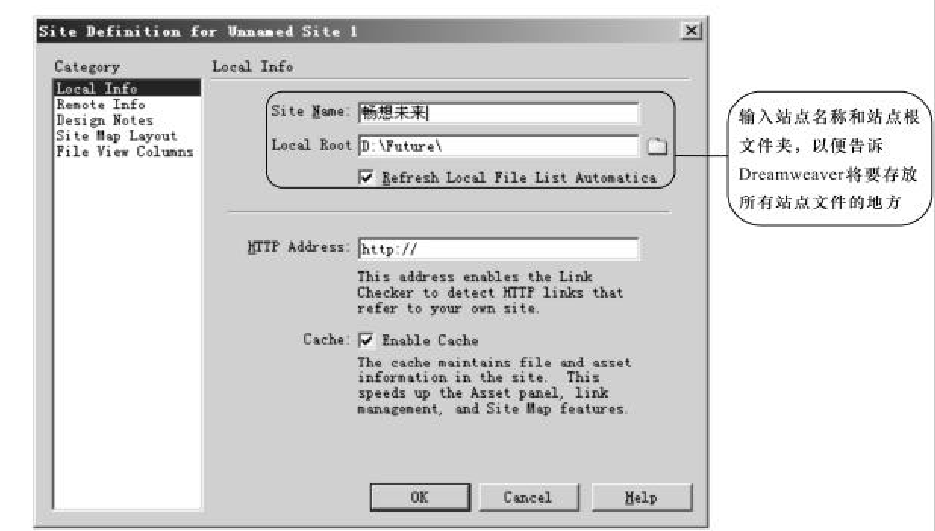
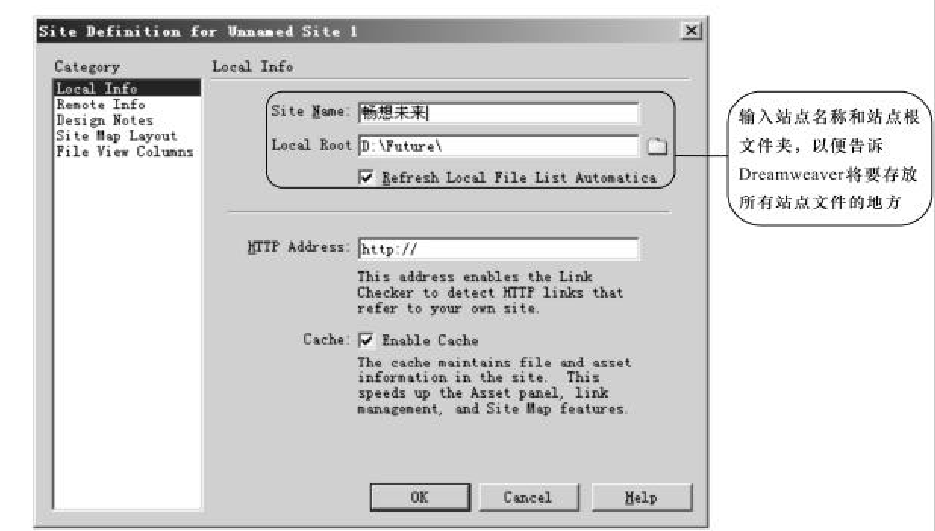
(1)启动Dreamweaver,在菜单栏中选择“Site”→“ Newsite”命令,打开“Site Definition(站点定义)”对话框,如图所示

(2)此时的对话框在左边的“Category(类别)”列表中已选择了“Local Info(本地信息)”选项
在对话框的右边进行下列操作
①在“Site Name(站点名称)”文本框中输入所要定义的网站名称,例如“畅想未来”。这这里的站点名称只是一个标识,可以使用中文。
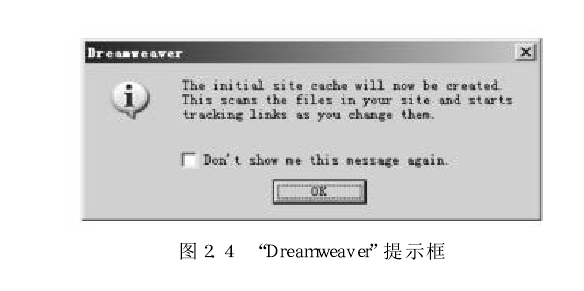
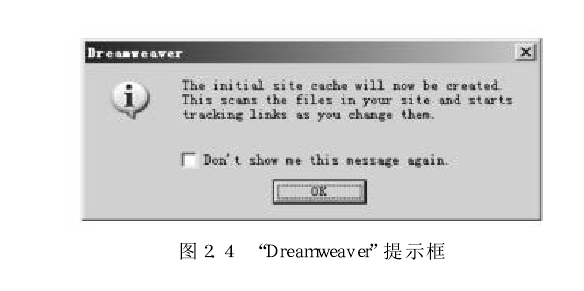
②单击“Local Root(本地根文件夹)”文本框后面的文件夹按钮白,打开文件夹选择窗口此时选择D盘的“Future”文件夹,然后单击“保存”按钮。接下来会弹出一个“Dreamweaver”提小示框,如图所示,单击“OK”按钮,返回到站点定义对话框中,可以看到“Local Root"文本框中显示了刚才选择的文件夹“D:\Future\”。

③“Refresh Local File List Automatica(自动刷新本地文件列表)”选项默认情况下已被勾选,这表示当往本地站点中复制文件,或者是刑除文件时,都会自动刷新站点窗口中站点文件列表。
④在“HTTP Address(HTTP地址)”框中可以输入本网站要使用的网址。由于一般使用其他专门的传输工具(如Cuteftp等),故此项可以不用填写。
⑤“Cache(缓存)”选项默认情况下也被勾选,这表示创建高速缓存以加快链接和网站管理的处理速度。因为当对文件进行改名、移动、删除操作后,原来指向这个文件的链接会断开,而勾选了“Cache”'就可以及时发现问题,并加以纠正(建议使用)。
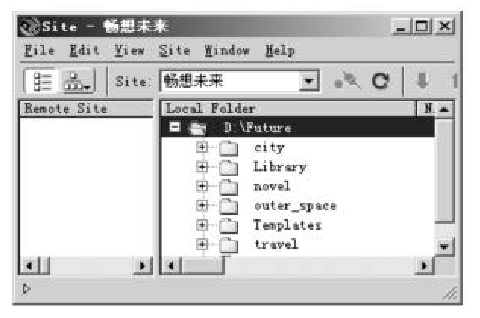
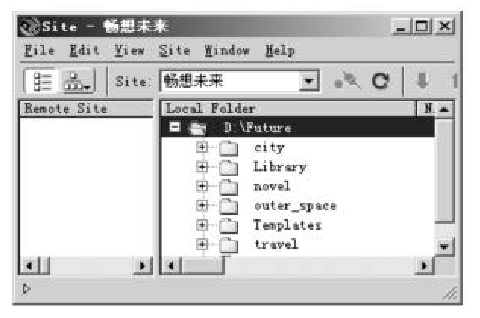
(3)设置完毕,单击“OK”按钮,站点的定义就完成了。此时会打开站点管理器窗口,如图所示。

一个站点建立好以后,下次启动Dreamweaver时,系统就会自动打开这个站点。
说明
以上只是设置了站点名称和根文件夹,其实在站点管理器中针对站点的操作还包括以下内容
(1) Local Root(本地根文件夹):还可以修改站点名称和根文件夹;
(2) Remote Info(远程信息):用于定义站点的远程传输选项以便使用Dreamweaver直接传输文件;
3) Design Notes(设计注释):用于添加站点设计注释,这种注释可以跟随网站的HTML文档在开发成员之间传递;
(4) Site Map Layout(站点地图布局):用于设置站点地图的参数;
(5) File View Columns(文件显示内容):用于设置网站建设站点管理器中显示的有关文件的说明信息。
首先在D盘上建立本地站点文件夹,其方法同建立一般文件夹一样
(1)打开 Windows的资源管理器
(2)在D盘的根文件夹下建立一个文件夹“Future'”,在 Future下建建立一个子文件夹city用来存放“畅想未来”网站中“未来都市”栏目的有关文件,然后再在city文件夹下建立下级子文件夹,如 Images、sounds及swf等。同样地,在Future下建立其他各个文件夹(如图所示)
注意
不要给文件夹起中文名称。
建立了本地站点文件夹后,接下来可以对本地站点进行定义了。
(1)启动Dreamweaver,在菜单栏中选择“Site”→“ Newsite”命令,打开“Site Definition(站点定义)”对话框,如图所示

(2)此时的对话框在左边的“Category(类别)”列表中已选择了“Local Info(本地信息)”选项
在对话框的右边进行下列操作
①在“Site Name(站点名称)”文本框中输入所要定义的网站名称,例如“畅想未来”。这这里的站点名称只是一个标识,可以使用中文。
②单击“Local Root(本地根文件夹)”文本框后面的文件夹按钮白,打开文件夹选择窗口此时选择D盘的“Future”文件夹,然后单击“保存”按钮。接下来会弹出一个“Dreamweaver”提小示框,如图所示,单击“OK”按钮,返回到站点定义对话框中,可以看到“Local Root"文本框中显示了刚才选择的文件夹“D:\Future\”。

③“Refresh Local File List Automatica(自动刷新本地文件列表)”选项默认情况下已被勾选,这表示当往本地站点中复制文件,或者是刑除文件时,都会自动刷新站点窗口中站点文件列表。
④在“HTTP Address(HTTP地址)”框中可以输入本网站要使用的网址。由于一般使用其他专门的传输工具(如Cuteftp等),故此项可以不用填写。
⑤“Cache(缓存)”选项默认情况下也被勾选,这表示创建高速缓存以加快链接和网站管理的处理速度。因为当对文件进行改名、移动、删除操作后,原来指向这个文件的链接会断开,而勾选了“Cache”'就可以及时发现问题,并加以纠正(建议使用)。
(3)设置完毕,单击“OK”按钮,站点的定义就完成了。此时会打开站点管理器窗口,如图所示。

一个站点建立好以后,下次启动Dreamweaver时,系统就会自动打开这个站点。
说明
以上只是设置了站点名称和根文件夹,其实在站点管理器中针对站点的操作还包括以下内容
(1) Local Root(本地根文件夹):还可以修改站点名称和根文件夹;
(2) Remote Info(远程信息):用于定义站点的远程传输选项以便使用Dreamweaver直接传输文件;
3) Design Notes(设计注释):用于添加站点设计注释,这种注释可以跟随网站的HTML文档在开发成员之间传递;
(4) Site Map Layout(站点地图布局):用于设置站点地图的参数;
(5) File View Columns(文件显示内容):用于设置网站建设站点管理器中显示的有关文件的说明信息。
上一篇:网站内容更新规范
下一篇:我国网络营销的现状如何?

 2019-08-15 22:02:29
2019-08-15 22:02:29




