增加JavaScript可读性的5种小技巧,值的你一下
简介
如果咱们关注代码本身结构及可读笥,而不是只关心它是否能工作,那么咱们写代码是有一定的水准。专业开发人员将为未来的自己和“其他人”编写代码,而不仅仅只编写能应付当前工作的代码。
在此基础上,可读性高的代码可以定义为自解释的、易于人理解的、易于更改或扩展的代码。
以下列表一些好编写方式,仅供参考,当然,如果你有更好的方式,欢迎留言。
以下的方式只是提供一种角度,不代表就需要这样做,请勿抬扛
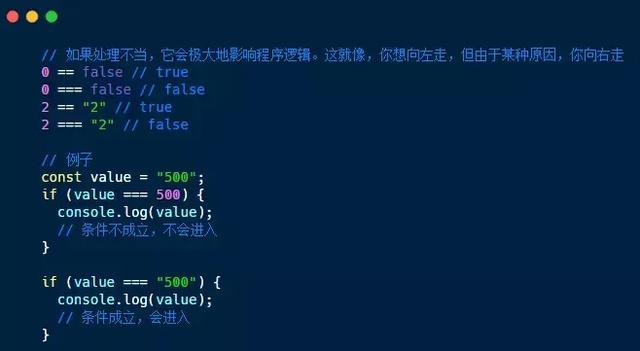
1. 强类型检查
用===代替 ==

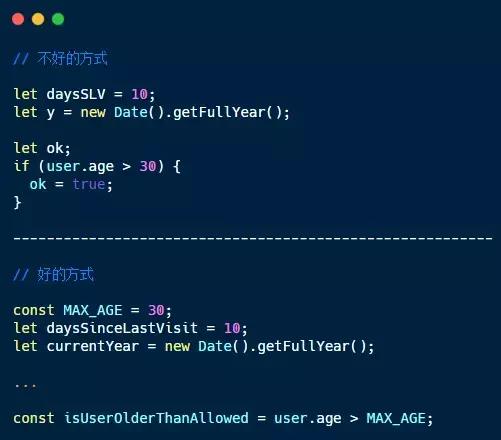
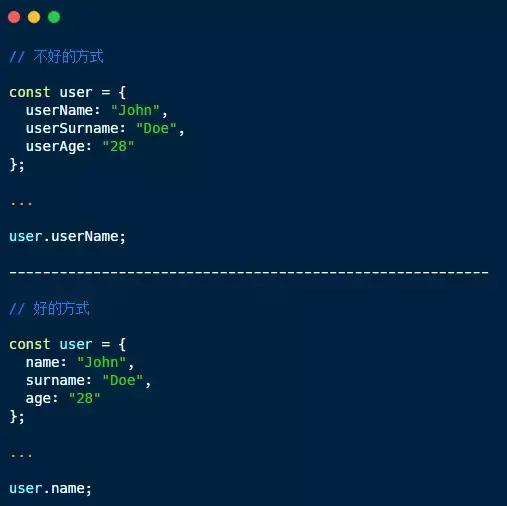
2.变量
用知名其意的方式为变量命名,通过这种方式,当再次看到变量名时,就能大概理解其中的用意

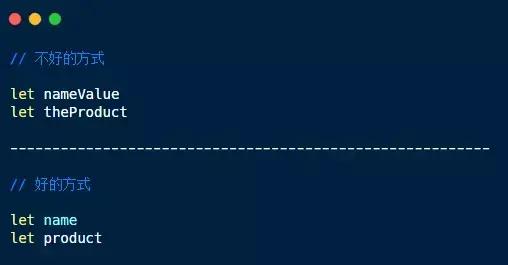
不要在变量名中添加额外的不需要的单词

不要简写变量上下文

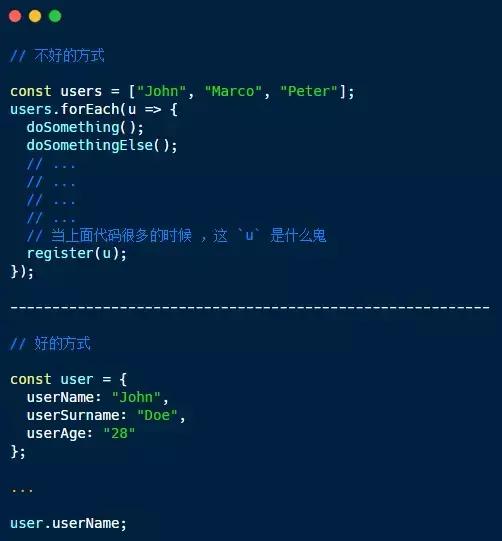
不要添加不必要的上下文。

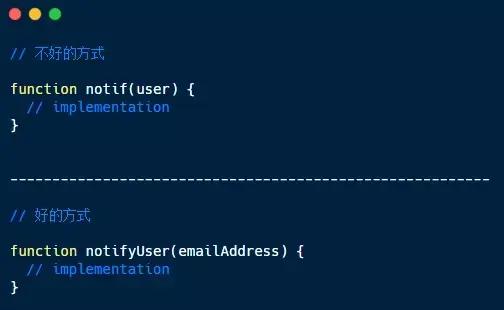
3. 函数
使用长而具有描述性的名称,考虑到函数表示某种行为,函数名称应该是动词或短??语,用以说明其背后的意图以及参数的意图。 函数的名字应该说明他们做了什么。

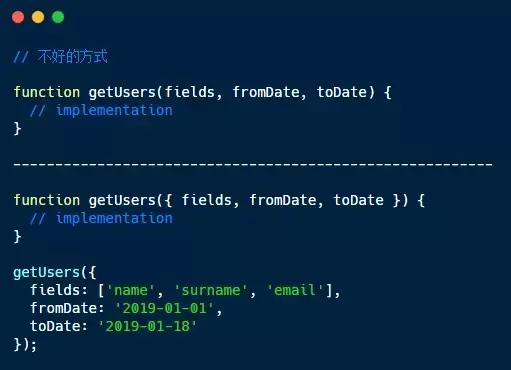
避免使用大量参数,理想情况下,函数应该指定两个或更少的参数。 参数越少,测试函数就越容易,参数多的情况可以使用对象。

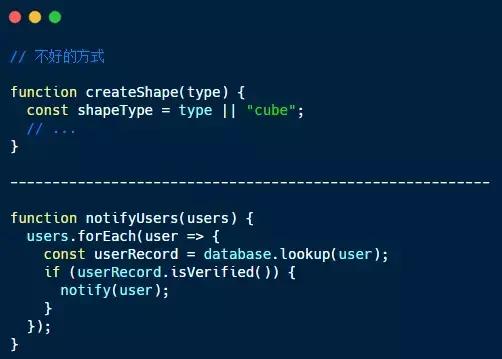
使用默认参数替代 || 操作

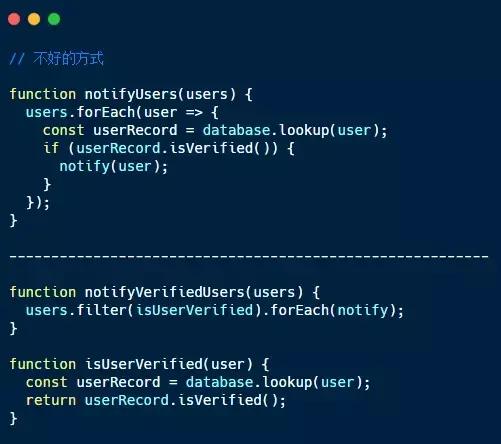
一个函数应该只做一件事,不要在一个函数中执行多个操作

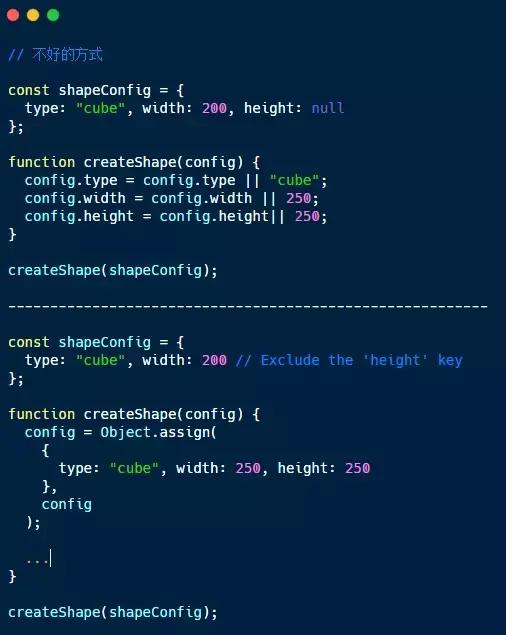
使用Object.assign设置对象默认值

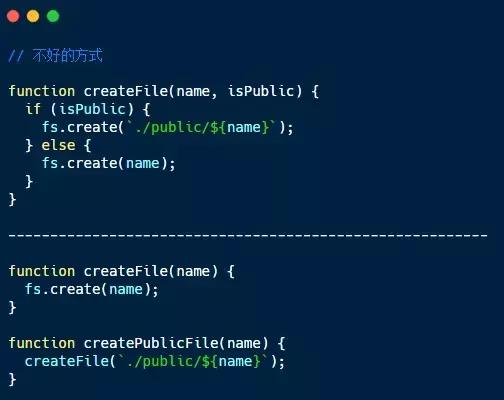
不要使用标志作为参数,因为它们告诉函数做的比它应该做的多

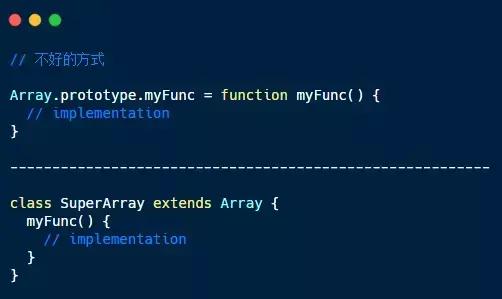
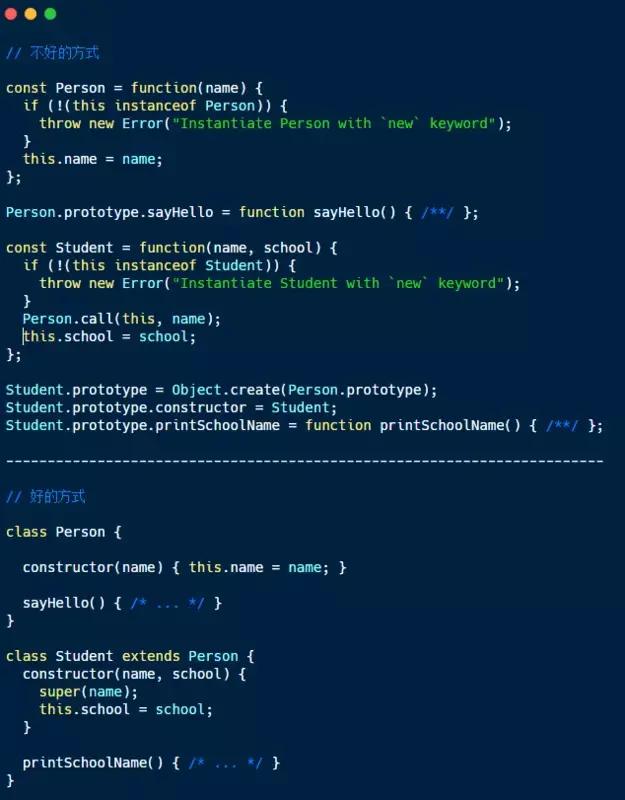
不要污染全局变量,如果需要扩展现有对象,请使用ES6类和继承,而不是在原生对象的原型链上创建函数

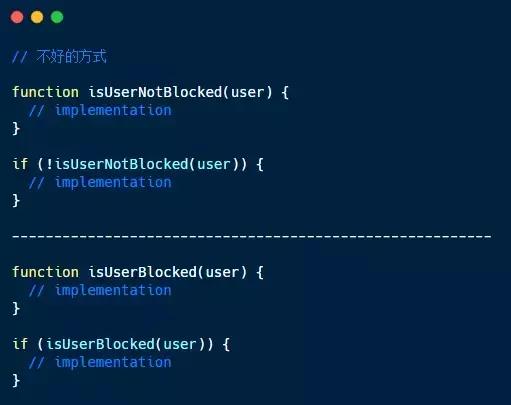
4. 条件
避免使用反面条件

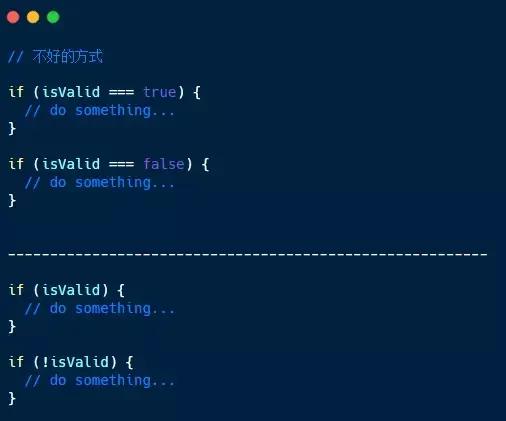
使用条件简写,仅对布尔值使用此方法,并且如果确信该值不会是undefined 或null的,则使用此方法

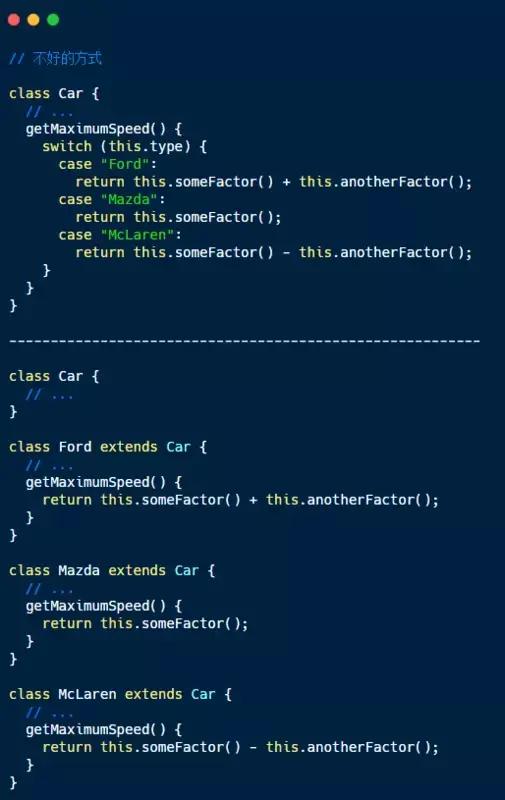
尽可能避免条件句,而是使用多态性和继承

5. 类
class 是 JS 中新的语法糖,工作方式就像以前的原型但比原型的方式更简单易懂

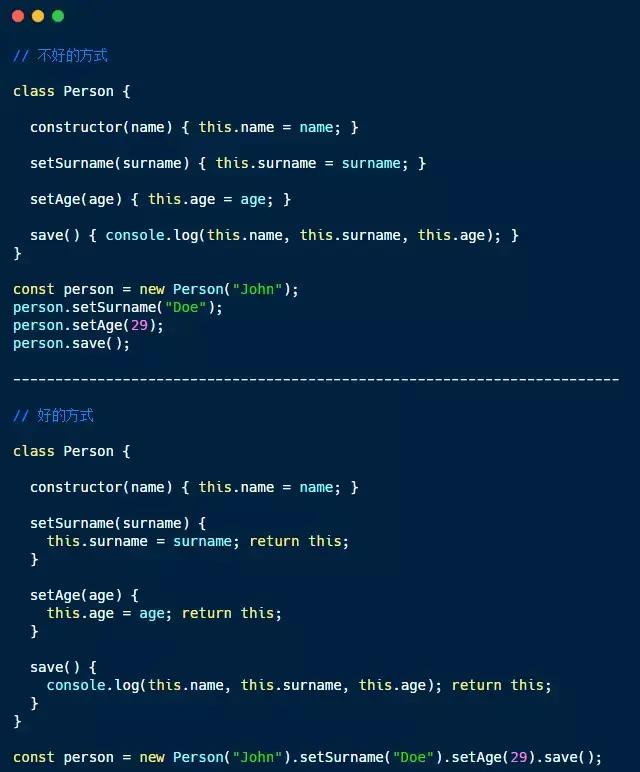
使用链接,许多库(如jQuery和Lodash)都使用这种模式。在类中,只需在每个函数的末尾返回this就可以将更多的该类方法链接到它上。

总结
这只是改进代码的一小部分。一般生活入,这里所说的原则是人们通常不遵守的原则。他们尝试着去做,但出于各种原因,就没有坚持下去。也许在项目开始时,代码是简洁的,但是当要在截止日期前完成时,这些原则常常被忽略,并被转移到“TODO”或“REFACTOR”部分。在这一点上,你的客户更希望您在最后期限之前完成任务,而不是编写简洁的代码。
相关文章
-
出去千万别说UI和美工是一个职业,千万别暴露你的缺点哦
文章来源:老铁商城2019-10-31 -
我优化多年的 C 语言竟然被 80行Haskell 打败了?
文章来源:老铁商城2019-10-20 -
当程序员遇到中秋节,会产生怎样的化学反应......
文章来源:老铁商城2019-09-18 -
淘宝、京东这些网站的哪个部分用了web前端技术?你能学会吗?
文章来源:老铁商城2019-09-18 -
Linux和哪些行业有关?2019Linux运维必备哪些技能?
文章来源:老铁商城2019-09-18 -
公认最具影响力的4种编程语言!平均薪资20K,Java第一
文章来源:老铁商城2019-09-18 -
PYPL 9 月编程排行榜:Python第一,继续称霸!就业薪资怎么样?
文章来源:老铁商城2019-09-18

 2019-12-04 14:57:42
2019-12-04 14:57:42




